Jak sobie poradzić, jeśli koszty dostawy nie wyświetlają się na karcie produktu
W styczniu Shoper przeprowadził świetną aktualizację
Na karcie produktu dodano koszty dostawy. To duże ułatwienie dla klienta, bo wszystkie informacje znajdzie już teraz bez błąkania się po różnych stronach w sklepie. Niestety jest jeden problem.
Niektóre sklepy włączyły tę funkcję, a na karcie produktu nie pojawiły się żadne zmiany. Z czego to wynika?
Aktualizacja Shopera nie objęła zmodyfikowanych plików .tpl, bo oznaczałoby to, że utracisz zmiany wprowadzone w tych plikach (np. indywidualne style graficzne). A nikt, by tego nie chciał
Jeśli widzisz ten problem w swoim sklepie, nie ma powodów do paniki. Żeby wyświetlać informacje o dostawie na karcie produktu, powinieneś ręcznie dodać odpowiedni kod w pliku: product/index.tpl
Możesz to zrobić samodzielnie, nawet jeśli zmian graficznych w Twoim sklepie dokonywała zewnętrzna firma.
Uwaga! Zmian nigdy NIE wprowadzaj w aktywnym stylu graficznym.
Skopiuj styl graficzny, który będziesz edytować, edytuj, obejrzyj w podglądzie czy wszystko działa prawidłowo. Dopiero wtedy aktywuj zmodyfikowany styl graficzny.
Jak włączyć koszty dostawy
Zaloguj się do panelu sklepu. A następnie kliknij:
->Styl graficzny i nawigacja -> Galeria stylów -> Kopia aktywnego stylu graficznego -> Szczegóły produktu -> Koszty dostawy -> Tak
Jak dodać kod w pliku .tpl
Tak jak poprzednio, zaloguj się do panelu sklepu. Kliknij:
->Styl graficzny i nawigacja -> Galeria stylów -> Kopia aktywnego stylu graficznego -> Edycja zaawansowana -> product/index.tpl -> Edytuj
Kod musimy wkleić w dwóch miejscach:
- Pierwszą część wkleimy pod kodem odpowiedzialnym za wyświetlanie terminu wysyłki:
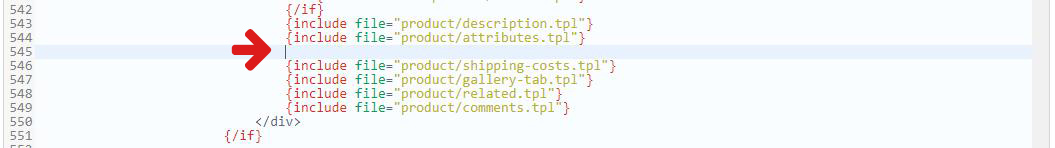
- Drugą część kodu wkleimy pod koniec, w tym miejscu:
Zwróć uwagę, że kod musi być wklejony dokładnie pomiędzy linijkami kodu pokazanymi na obrazkach. Nie kieruj się numerem linijki kodu (w każdym zmodyfikowanym stylu graficznym numery mogą być inne).



 // Check for the custom field value
// Check for the custom field value