O co chodzi z tym Storefrontem?
Jeśli masz sklep na Shoper i nie potrafisz odpowiedzieć na pytanie: “a jesteście na Storefroncie, czy na RWD?” – to ten artykuł jest dla Ciebie 😉



Co to jest Shoper Storefront?
Shoper wprowadził niedawno nową technologię szablonów do sklepów. Nazwał ją: “Shoper Storefront”. Ale co to w ogóle oznacza dla zwykłego sklepu? Czy to ma jakieś znaczenie? I jak sprawdzić, czy jesteś na Storefroncie (bo warto!)? Sprawdźmy.
Dlaczego to ma znaczenie dla Twojego sklepu?
Bo szablon (a nie tylko silnik sklepu) wpływa na wiele aspektów Twojego biznesu, min. na szybkość i wydajność, na googlowskie parametry oceny w PSI (Google Pagespeed Insights), tym samym wpływa na Twoje wyniki reklam i efekty SEO (pozycjonowanie w Google). To szablon decyduje o łatwej nawigacji, możliwościach mobilnych i responsywności sklepu – co z kolei przekłada się na lepsze UX w sklepie. Nowe szablony mają też nowy, lepszy mechanizm koszyka, w którym mamy mniej kroków i który jest znacznie wygodniejszy dla użytkowników mobilnych. Ostatecznie, to właśnie wiele elementów szablonu, wpływa na konwersję w sklepie, czyli na większe lub mniejsze zyski 🙂
Po co Ci Storefront?
Sklepy, które się przeniosą, będą moim zdaniem osiągać lepsze wyniki konwersji. Za tę samą kwotę abonamentu Shoper, można zbudować o niebo lepszy sklep.
Czy warto się przenieść?
W małym sklepie, przy średniej konwersji wynoszącej 2%, a obrotach 20 tys. zł miesięcznie, podniesienie konwersji nawet już zaledwie o 0,1%, to dodatkowy zarobek 1 tys. zł. co miesiąc.
Z tego wniosek, że nie tylko warto przejść na nową technologię jeśli podniesie konwersję, ale też, że nie warto oszczędzać na szablonie, bo dobrze konwertujący szablon nie tylko szybko się zwraca, ale też już potem zarabia dla Ciebie przez długie lata.
Dlaczego warto się przenieść?
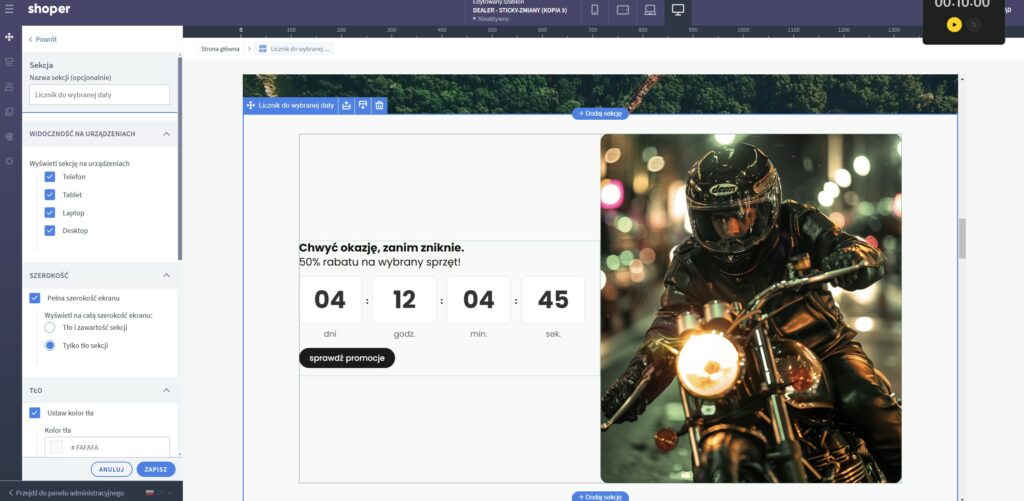
Oprócz szybkości, lepszej nawigacji, nowego koszyka, i mobilnych ustawień – w technologii Shoper Storefront możesz też bardziej elastycznie rozbudowywać sklep, bo nie ma takich ograniczeń jak były w starych szablonach. Wreszcie sklepy na Shoper będą mogły dorównywać wyglądem najlepszym światowym brandom. Nawet jeśli wybierzesz gotowy szablon, to już teraz możesz zobaczyć, że Storefrontowe szablony mają o wiele więcej fajnych funkcji i dużo lepiej wyglądają.
Do tego znacznie łatwiej jest samodzielnie obsługiwać szablon – zmieniać banery, dodawać kolejne moduły według uznania, co w wielu wypadkach wcześniej nie było możliwe bez znajomości HTML i CSS. Musieliście więc korzystać z płatnej pomocy specjalistów – a teraz możecie zaoszczędzić te fundusze.
No i wreszcie: koniec z rozsypywaniem się szablonów po aktualizacji – nie będzie już potrzeby modyfikowania plików tpl, które powodowały problemy z aktualizacjami 🙂 Nie musisz więc już też dopłacać za wsparcie techniczne na wypadek gdyby się coś jednak rozsypało.
Komu będzie trudno się przenieść?
Sklepy, które korzystają z wielu zaawansowanych, dedykowanych modyfikacji i aplikacji, mogą nie móc się przenieść dopóki nie sprawdzą, czy wszystkie wykorzystywane przez nie rozwiązania są już w pełni kompatybilne ze Storefront. Niektórych rzeczy jeszcze brakuje, a o tempie prac nad nimi decydują ich twórcy (a nie Shoper). Dobra wiadomość jest jednak taka, że Storefrontowych rozwiązań cały czas przybywa, a im więcej sklepów będzie na Storefroncie, tym większy potencjalny zarobek i motywacja dla twórców aplikacji.
Gorzką pigułkę do przełknięcia mają niestety te sklepy, które zainwestowały duże pieniądze w stworzenie grafiki indywidualnej na starej technologii, i teraz musiałyby zapłacić prawdopodobnie znowu duże pieniądze za stworzenie grafiki na Storefroncie. Dodatkowo trzeba tu też doliczyć czas, który jest potrzebny na zakodowanie nowej grafiki w nowej technologii.
Jak się przenieść na Shoper Storefront?
1.Wybierz nowy szablon
-jeden jest darmowy w Twoim panelu, ale są też do wyboru piękne, nowe, płatne szablony w sklepie ze stylami Shoper. Znajdziesz je albo w panelu Twojego sklepu w: Wygląd i treści > Wygląd sklepu > Sklep ze stylami graficznymi, albo na stronie Shopera, tu: https://www.shoper.pl/szablony-graficzne.
2. Zrób nieaktywną kopię tego szablonu.
3. Wypełnij ją swoimi banerami.
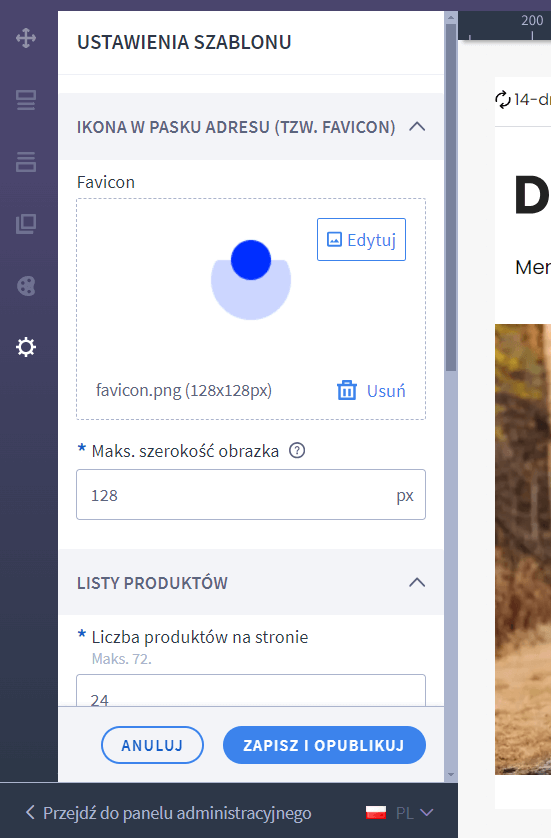
4. Podepnij na nowo odpowiednie aplikacje/ integracje/ tagi itp.
5. Sprawdź wszystko w podglądzie.
6. Aktywuj szablon w sklepie – dopiero teraz zmiany są widoczne dla klientów i dla Google.
Jak sprawdzić czy jesteś na Storefront?
Jeśli niedawno otwierałeś sklep – prawdopodobnie jesteś już na nowej technologii (Shoper Storefront jest domyślny w nowych sklepach, mniej więcej od połowy 2024 r. – choć dokładnej daty nie znam).
Dłużej działające sklepy, jeśli w 2024 r. nie wymieniały szablonu, to raczej są na starej technologii (szablony RWD).
Sprawdzisz to wchodząc w panelu sklepu w “Wygląd i treści” > “Wygląd sklepu” > “Obecny szablon graficzny”. Tu znajdziesz typ: “storefront” lub typ: ”stary szablon”.
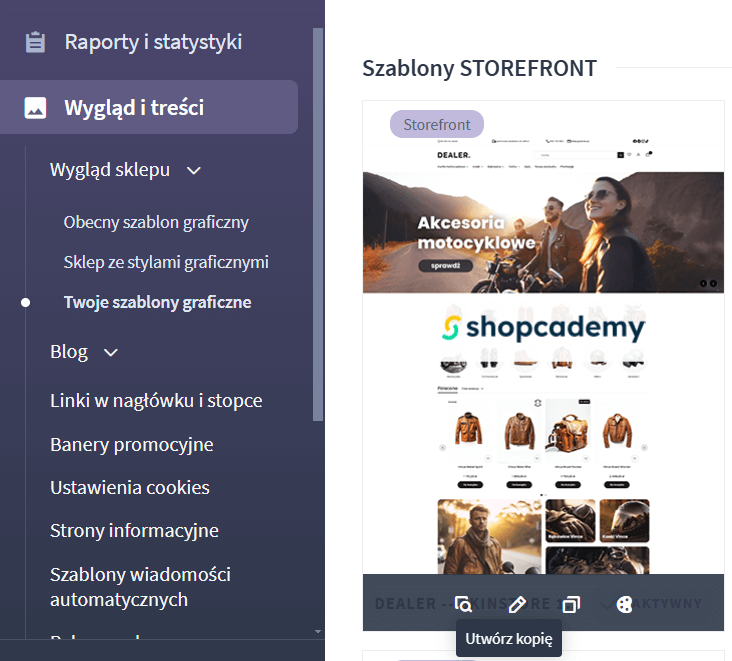
Na liście szablonów, łatwo odróżnisz stare od nowych. Chodzi mi o te dwie zakładki: “Sklep ze stylami” i “Twoje szablony graficzne”. Miniaturki szablonów zostały tu oznaczone wyraźną wstążką “storefront”.
Co Was często zaskakuje przy przenosinach?
- Modyfikacje.
Nic ze starego szablonu, samo się nie przeniesie do nowego: ani modyfikacje, ani dodatki.
Jeśli będziesz chciał z nich dalej korzystać, trzeba je stworzyć na nowo w nowej technologii (najczęściej nie wystarczy przekleić kod, trzeba go też odpowiednio dostosować). Sprawdź też, czy aby nie są już wbudowane w nowy Storefront – Co z rzeczy dodatkowo płatnych w starych szablonach Shoper RWD, jest już teraz wbudowane w nowe szablony Shoper Storefront - Aplikacje.
Trzeba sprawdzić czy aplikacje, z których teraz korzystasz i chcesz nadal korzystać, są dostosowane do Storefront. - Integracje własne.
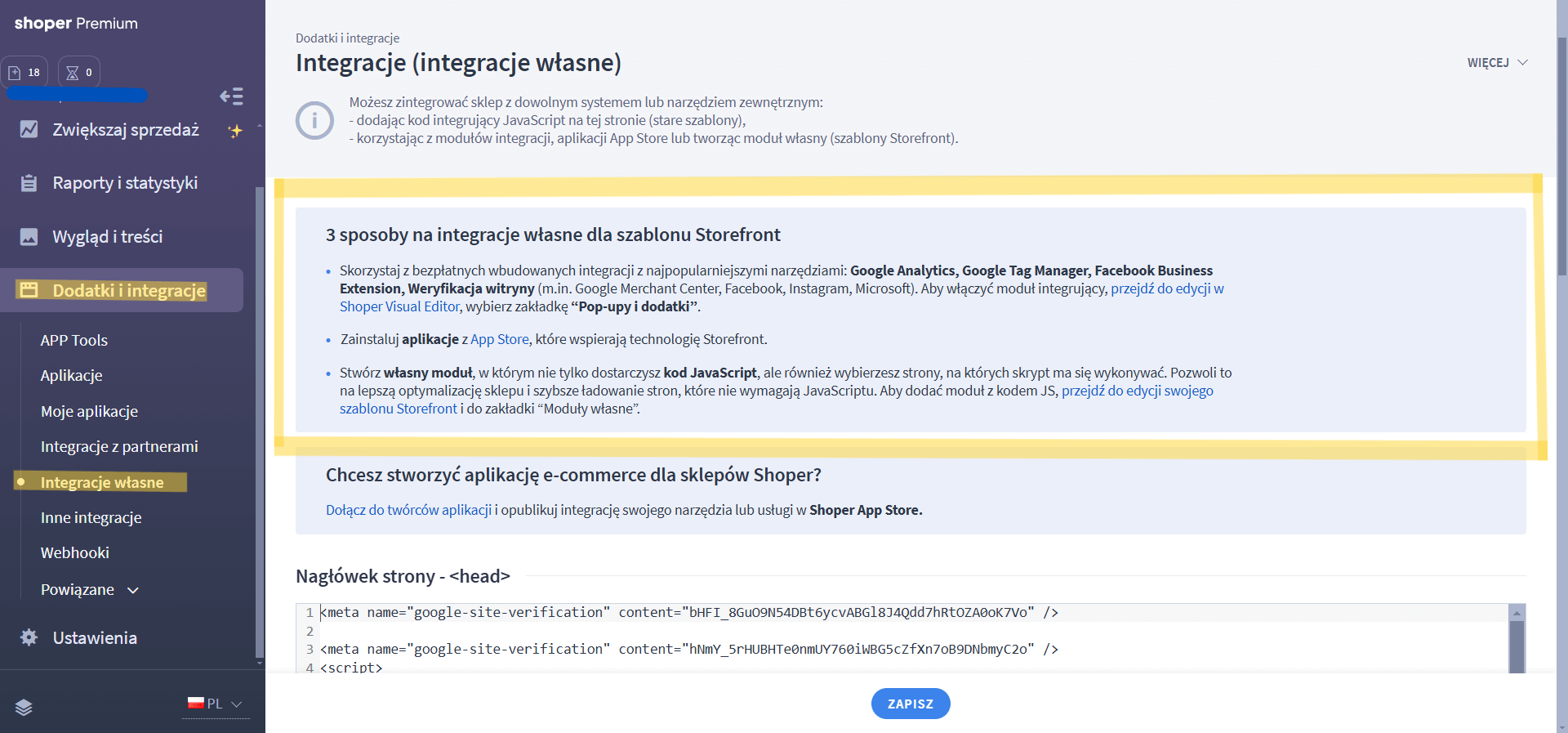
W nowych szablonach dodaje się je w szablonie w zakładce „pop-upy i dodatki”. Więcej na ten temat przeczytasz w „chmurce” od Shopera w swoim panelu.
Może się okazać, że część integracji musisz teraz dodać Google Tag Managerem, bo nie możesz ich już po prostu wkleić w sekcji <head> szablonu, tak jak to było zorganizowane w starej technologii. Nie jest to trudne, ale trzeba o tym wiedzieć 🙂 - Kopia. Trzeba działać na kopii szablonu – bo nie ma możliwości cofnięcia zmian – pisałam już o tym jak nie popsuć sobie szablonu tutaj: Jak pracować z szablonem Storefront, kiedy dopiero zaczynasz
Wsparcie Shopcademy
Jeśli macie jeszcze jakieś pytania o Storefront i opłacalność przenoszenia oraz inwestycji w szablon Shoper Storefront – piszcie do nas śmiało, chętnie pomożemy 🙂 W kolejnych artykułach będę jeszcze szerzej omawiać temat przenosin na Shoper Storefront, dlatego już teraz zapraszam do powracania na naszego bloga 🙂
Poniżej jeszcze raz zamieszczam całą playlistę Shopera, wyjaśniającą nowe funkcje technologii Storefront. Zapraszam też na nasza stronę, gdzie możecie obejrzeć demo naszego Storefrontowego szablonu Dealer : https://shopcademy.pl/sklep/szablon-shoper-storefront-dealer/
Jak zwykle, trzymam kciuki za Wasze sklepy 🙂
Pozdrawiam,
Ewa Marek
 // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value