Które zdjęcia w sklepie musisz zoptymalizować, bo nie robi tego Twój Shoper?
Shoper optymalizuje zdjęcia, prawda?
Tak.
Shoper automatycznie zmniejsza wagę wrzucanych zdjęć.
Ale i też nie.
Nie dotyczy to grafik szablonu (wyglądu sklepu), a niezoptymalizowane oryginały zdjęć produktów nadal są pokazywane Klientom i mogą powodować problemy.
Więc które grafiki w sklepie musisz zoptymalizować?
Krótka odpowiedź na to pytanie brzmi: niestety wszystkie. Za chwile wyjaśnię Ci dlaczego.
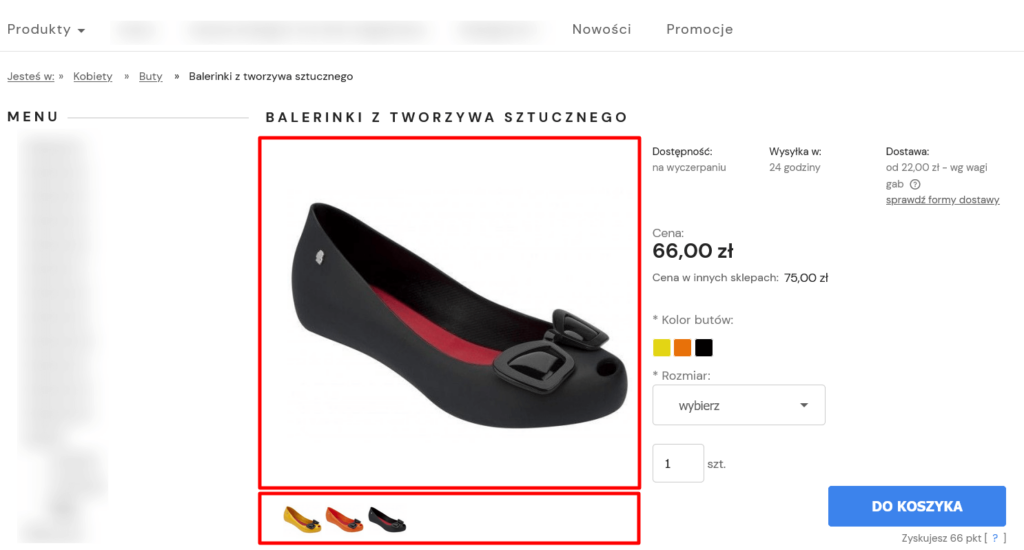
Zdjęcia w galerii produktu

To prawda, że Shoper automatycznie zmniejsza wagę zdjęć produktów, które dodajesz. Dzięki temu nie musisz o tym myśleć za każdym razem.
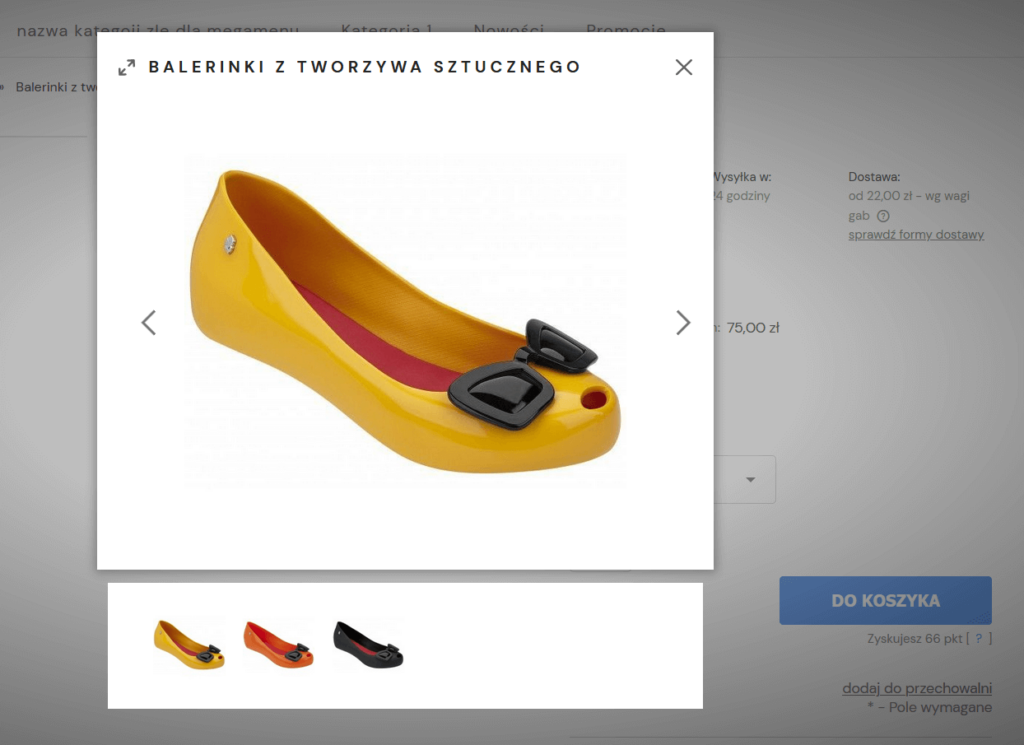
Nie musisz, ale powinieneś 🙂 Bo zdjęcia w podglądzie otworzą się takie jak oryginały, które dodałeś!

A w każdym razie, SPRÓBUJĄ się otworzyć w takim rozmiarze jak dodałeś. “Spróbują” jest tutaj słowem kluczowym, bo przy gigantycznych oryginałach i wolnym internecie może się to zwyczajnie nie udać, albo trwać miliony lat.
A to może być gwóźdź do trumny dla Twojego sklepu, zwłaszcza na mobilu. Klienci nie będą czekać, a Google obniży Twoją pozycję w wyszukiwarce.
Dlatego zawsze optymalizuj zdjęcia, zanim wrzucisz je do sklepu. Wszystkie. Nie idź na łatwiznę i nie polegaj wyłącznie na automatycznej optymalizacji Twojego Shopera.
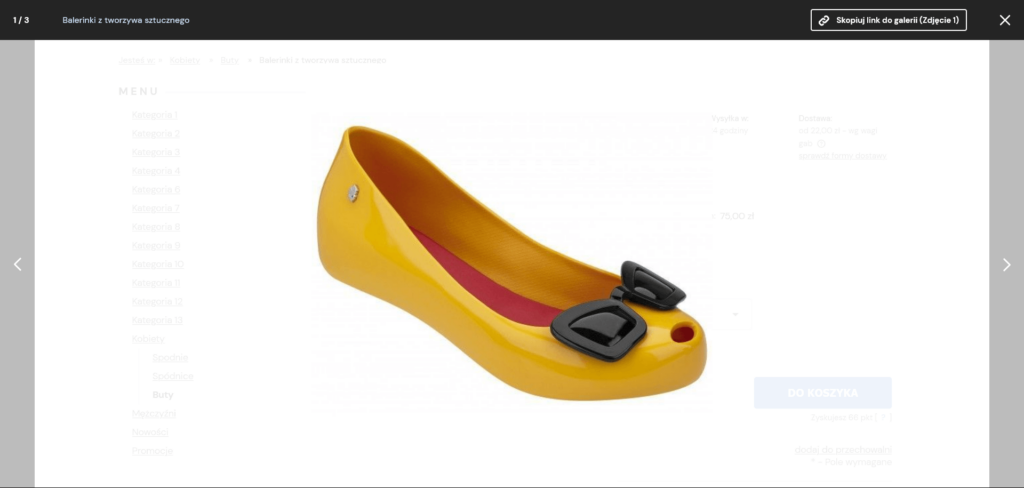
Przy okazji, jeśli jeszcze tego nie zrobiłeś: włącz nową galerię. Zdarza się, że w nowych sklepach nie jest od razu odhaczona funkcja nowej galerii. Wtedy podgląd wygląda tak:

W starej galerii nie ma możliwości przyzoomiania, więc sugeruję korzystać z tej nowej.
Mogą Cię też tutaj zainteresować nasze dodatki: swipe w galerii mobilnej albo powiększenie zdjęcia produktu na karcie produktu.
Wygląd sklepu, czyli wszystkie pozostałe grafiki: grafiki szablonu, blog, strony informacyjne
Żadnych innych grafik, Shoper nie optymalizuje.
To ważne, bo w dużej mierze właśnie od pięknych grafik będzie zależał wygląd Twojego sklepu.
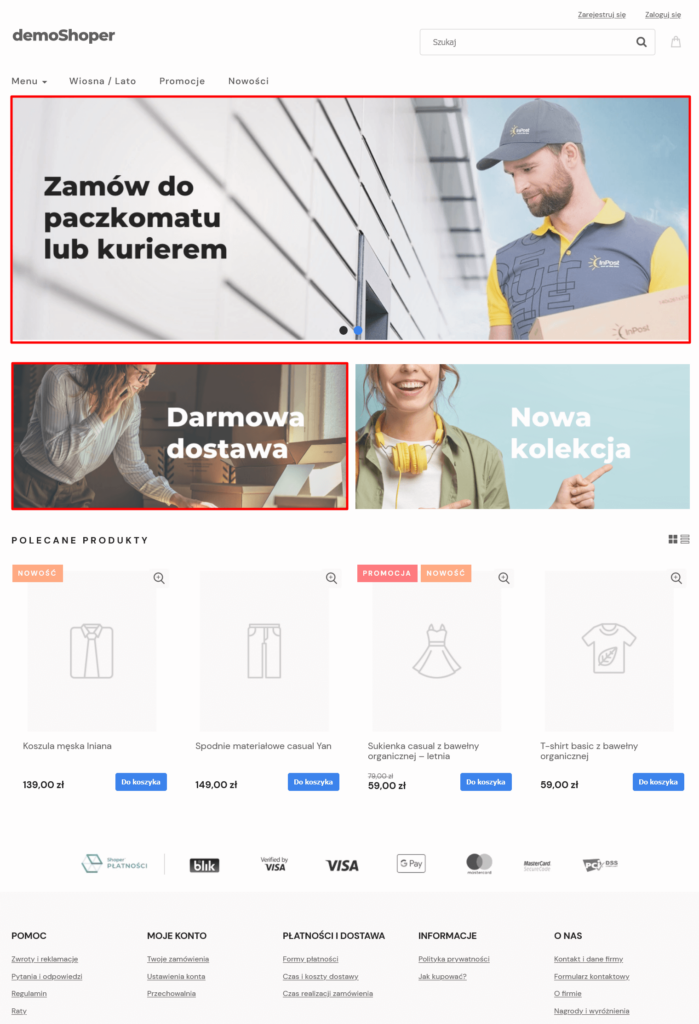
Na stronie głównej na pewno wykorzystujesz bannery, slajdery, kategorie obrazkowe itp. Wszystkie te pliki graficzne trzeba zoptymalizować przed dodaniem do sklepu.
Jeśli prowadzisz blog sklepu – i miniaturki wpisów i zdjęcia w treści, powinieneś zoptymalizować.
Jeśli dodałeś piękne zdjęcia na stronach informacyjnych, np. „o nas„, powinieneś je zoptymalizować.
Jeśli dodajesz do sklepu logotypy producentów – zoptymalizuj je przed wrzuceniem do sklepu.
Jeśli włożyłeś dodatkowy wysiłek w dodanie grafik w opisach kategorii, trzeba je zoptymalizować.
Jeśli stworzyłeś rozbudowane graficznie opisy produktów, które wypełniłeś dodatkowymi zdjęciami – one również nie zoptymalizują się same.
Żaden szablon Shoper nie optymalizuje grafik
Żaden szablon Shoper nie optymalizuje grafik, bo nie ma technicznie takiej możliwości. Optymalizować może tylko silnik sklepu, a nie szablon graficzny. I jak już wspominałam, nie należy polegać na tej optymalizacji bo można się przejechać (na podglądzie).
Poruszam ten temat, bo w jednej z reklam szablonów, przeczytałam o takiej, rzekomej, funkcjonalności szablonu: „Optymalizacja grafik na karcie produktu”.
To chyba skrót myślowy, który pewnie ma oznaczać, że twórca szablonu pomoże Wam wypełnić szablon i przy tym zabiegu zoptymalizuje grafiki. Pamiętajcie jednak, że tej optymalizacji nie zrobi automatycznie szablon – to nie jest funkcja szablonu, tylko sklepu Shoper, i nie ma fizycznie takiej możliwości 🙂
Dlatego nawet jeśli wybierzecie taki szablon, to następne grafiki (np. nowe bannery, kolejne zdjęcia produktów) będziecie już musieli sami optymalizować. Trzeba o tym pamiętać.
Sugerowane wielkości bannerów, slajdów i logo

Potrzebujecie sugestii? No to proszę!
W każdym szablonie wymiary grafik mogą być inne. Są tu uniwersalne elementy (o których zaraz opowiem) i takie, które są specyficzne dla danego szablonu.
Przykładowo, nasz szablon Shoper „Dealer”, ma takie sugerowane wymiary grafik: kliknij tutaj.
Dla darmowych szablonów Shoper (podstawowy i uniwersalny) zalecamy:

-Wymiary slajder Shoper:
W demo szablonu podstawowego, slajdy mają wymiary: 1269x457px.
Generalnie naszym klientom sugerujemy szerokość 1180px – a wysokość, taką jak Ci odpowiada, bo wbudowany w Shoperze slider sam się do niej dostosuje. Ważne żeby wszystkie slajdy miały te same wymiary, inaczej różnice w wysokości obrazów zostaną automatycznie wypełnione białymi polami. (Możesz o tym więcej przeczytać, tutaj: „Shoper – edycja szablonu” ).
-Wymiary Bannerów Shoper:
W demo szablonu podstawowego bannery mają wymiary: 625x270px
Sugerowane przez nas, uniwersalne wymiary grafik znajdziesz w tym artykule: Błędy w grafikach popełniane przez sklepy Shoper (nawet te duże), i jak je naprawić”
-Wymiary logo Shoper:
Postaraj się zmieścić w szerokości 250px (wysokość dostosuj proporcjonalnie – nie podaję bo możesz mieć logo kwadratowe albo prostokątne :)).
Jeśli na logo jest dużo tekstu możesz dojść do szerokości 350px.
Jeśli ktoś z Was ma problem ze zbyt dużym logo dodanym w formacie svg, jak tutaj:

to dlatego, że ten format to format wektorowy- czyli właśnie o to chodzi, żeby można było go powiększać w nieskończoność. Rozwiązaniem jest albo odpowiednie przygotowanie tego pliku svg w mniejszym rozmiarze, albo dodanie odpowiedniego kodu CSS, który ograniczy wielkość logo w szablonie 🙂
Prosty trik: sprawdź wymiary samodzielnie!
Jeśli korzystasz z kupnego szablonu i nie wiesz jakie wymiary grafik przygotować – oto sposób. Włącz demo szablonu, kliknij prawym przyciskiem myszy na grafikę, której wymiary chcesz sprawdzić i z rozwijanego menu wybierz: otwórz grafikę w nowej karcie, a potem: zapisz grafikę jako. Teraz masz zapisany odpowiedni plik graficzny na swoim komputerze i możesz wejść w jego właściwości. Tam, w karcie „szczegóły” odnajdziesz „wymiary” tej grafiki.
Może Cię też zainteresować: „Błędy popełniane w grafikach przez sklepy na Shoper (nawet te duże), i jak je naprawić”.
Wiem dlaczego nie optymalizujecie zdjęć i grafik
Wiem dlaczego w Waszych szablonach ciągle znajduję niezoptymalizowane grafiki – wiem, bo to ten sam powód, dla którego niezoptymalizowane grafiki znajduję czasem w swoim sklepie, dodane… przeze mnie, osobiście 😉
Kiedy się spieszę, kiedy chce już coś skończyć, kiedy jestem zmęczona – wtedy „zapominam” o optymalizacji i obiecuję sobie, że później to poprawię 😀 Znacie tę obietnicę, prawda? To taki synonim do „nie chce mi się tak bardzo, bardzo, bardzo, bardzo, bardzo, że już wolę przejść po rozżarzonych węglach, albo po lego:

Optymalizacja grafik jest jak chodzenie boso po stercie klocków lego.
Źródło: https://seriousplaypro.com/2014/12/06/lego-fire-walk/
I wiem jak to naprawić
Rozwiązanie? Stwórz wygodny schemat pracy i się go trzymaj. Poukładaj foldery, skorzystaj z kilku przeglądarek albo okien, zainstaluj odpowiednie programy graficzne, rozszerzenia do screenshotów w przeglądarce albo pozakładaj konta w serwisach jeśli korzystasz on-line (np. z Canvy albo Photoshopa, albo banków zdjęć, jak Fotolia), stwórz skróty na pulpicie i pozmieniaj automatyczne ustawienia zapisu (tak żeby wiadomo było dokąd trafiają zapisywane, edytowane i pobierane grafiki). Zbierz w jednym miejscu, pod ręką wszystkie wymagania dotyczące: formatów, wymiarów, wagi itp.
Stwórz warunki łatwej, bezproblemowej obróbki grafik, a po pewnym czasie proces będzie dla Ciebie prawie automatyczny = łatwy, szybki bo bez zastanawiania, i dużo bardziej prawdopodobne, że będziesz to robić 🙂
Najprostsza optymalizacja grafik w sklepie internetowym – zadbaj przynajmniej o to minimum
Kiedy pisze o „zoptymalizowanych grafikach”, to co mam w ogóle na myśli?
Zoptymalizowane grafiki:
-są lekkie (150-250 kb);
–o odpowiednich wymiarach i proporcjach (wtedy zajmują w szablonie tyle miejsca ile na nie przeznaczono i nic się nie „rozjeżdża”);
– i w odpowiednim formacie (jpg, png, svg, webp). Każdy z formatów ma inne właściwości.
Ale zazwyczaj kiedy ktoś używa sformułowania optymalizacja, to ma na myśli „kompresja”.
Zazwyczaj chodzi więc o „wagę” tych zdjęć, w kilobajtach albo megabajtach (KB i MB). Im mniejsza waga, tym szybciej zdjęcie się ładuje.
I choć powyżej wspominałam o wymiarach, w pixelach, to wymiary nie zawsze przekładają się na wagę w KB.
Możesz mieć malutki obrazek (o małych wymiarach, np. 500x500px), który będzie ważył nawet prawie 1 MB (a to już w świecie Internetu baaaaaaardzo dużo).
Zmierzam do tego, że obrazy musisz skompresować, żeby ważyły mniej: wtedy ten sam obrazek 500x500px, może ważyć jedynie 150 KB (0,15 MB). Niezależnie od wymiarów, proporcji i formatów – skompresuj każdy obraz przed dodaniem do szablonu Shoper – to jest minimum działań, które od razu zapewni duże rezultaty. Jeśli miałbyś nie robić nic innego, rób tę jedną rzecz: kompresuj grafiki i zdjęcia.
Do kompresji polecam serwis, którego sama używam: TinyJpg https://tinyjpg.com/

Podsumowanie – zapamiętaj:
Shoper optymalizuje: wyłącznie zdjęcia dodawane w galerii produktu (ale już po kliknięciu w podgląd, otwiera oryginał zdjęcia).
Shoper nie optymalizuje: żadnych innych grafik (grafiki na banerach, grafiki w modułach: np. grafiki na stronie głównej i w opisie przedmiotu, zdjęcia na stronie o nas, miniaturki na blogu, slidery, bannery, grafiki w opisach kategorii itd. – żadne z tych się nie optymalizują).
Powinieneś, tak czy siak, optymalizować wszystko zanim wrzucisz do Shopera: i zdjęcia produktów, i grafiki szablonu.
Optymalizacja grafik w Shoper Ci się opłaca!
Jakie korzyści odniesiesz z ciężkiej pracy jaką włożysz w optymalizację?
Piękny sklep, w którym nic się nie rozjeżdża, i który szybko się ładuje. Sklep, z którego jesteś dumny, i za który zbierasz komplementy od klientów i znajomych. Taki sklep sprzedaje.
Przyłóż się do optymalizacji, a unikniesz masy frustracji, zarówno Twojej (bo znowu coś się rozjeżdża, rozciąga, ucina i nie konwertuje), jak i frustracji Klientów (którzy po prostu odejdą do kolejnego sklepu, jeśli będą musieli zbyt długo czekać na załadowanie strony).
Dobre doświadczenie zakupowe Twoich użytkowników jest też bardzo ważne dla Google. Wolne sklepy są karane spadkiem pozycji w wynikach wyszukiwania tej wyszukiwarki. Możesz o tym przeczytać więcej, w moim artykule o Pagespeed Insights, w którym opisuję działanie tego wskaźnika (wpływ na wynik ma nie tylko waga grafik). Znajdziesz tam również kilka wskazówek, jak jeszcze możesz samodzielnie poprawić swój wynik, oraz link do naszej oferty przyspieszania Shopera.

 // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value