Shoper edycja szablonu. Powinieneś to wiedzieć zanim zaczniesz prace z szablonem Shoper

Po co edytować szablon Shoper?
Szablony Shoper po wdrożeniu wymagają edycji, żeby dostosować je do Twojej marki.
Szablon musisz wypełnić swoimi grafikami, linkami i informacjami.
Jak więc będzie wyglądała w Shoper edycja szablonu?
Możesz zorganizować prace z Twoim nowiuteńkim szablonem, tak żeby:
– niczego nie popsuć,
– osiągnąć cudowne efekty, i przy tym,
– nie zamęczyć się na śmierć (tak, śmierć przez frustrację to prawdziwe zjawisko ;).
Poniżej opowiem Ci jak.
Stary edytor
W panelu masz do wyboru stary edytor i nowy Visual Editor. Aktualnie nadal jeszcze zalecamy edycję w starym edytorze – na razie w Visual Edytorze jeszcze pojawiają się błędy i Shoper cały czas nad tym pracuje
Kopia do pracy
Zacznij od stworzenia kopii szablonu (duplikuj szablon) – prace przeprowadzaj na tej nieaktywnej kopii, wtedy nie ma obaw, że coś się popsuje i już tego nie naprawisz.
Wygodna praca
Prace najwygodniej jest zorganizować sobie w dwóch kartach przeglądarki – w jednej masz otwarty panel i nanosisz zmiany, a w drugiej karcie masz otwarty podgląd szablonu, i sprawdzasz czy wszystko dobrze wygląda.
Za każdym razem po zapisaniu zmian, musisz odświeżyć kartę z podglądem.

Masowa podmiana grafik
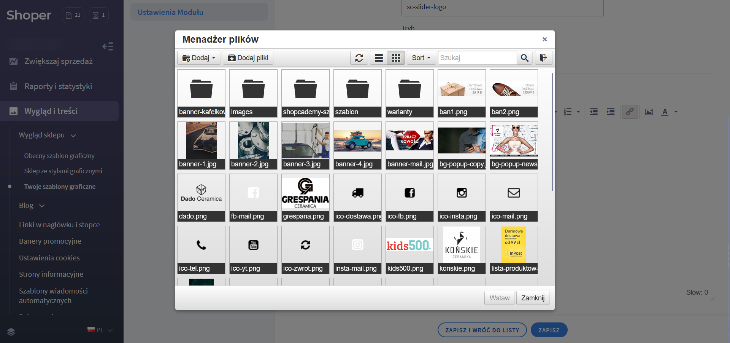
Jeśli przygotowałeś wszystkie grafiki do podmiany, możesz je łatwo podmienić korzystając z menadżera plików:

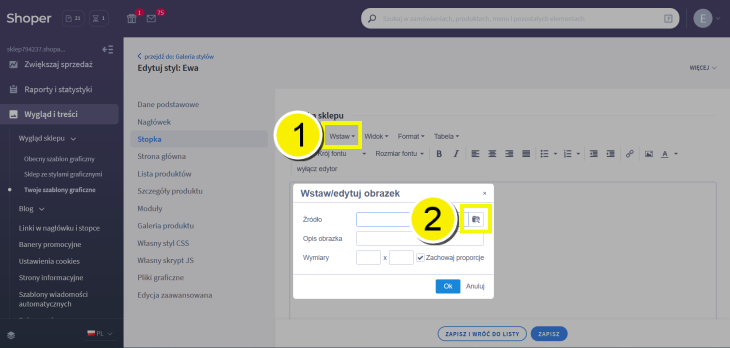
Dostaniesz się do niego w każdym miejscu, w którym znajdziesz opcję “wstaw”, a następnie ikonkę folderu z lupką:

Najprościej znaleźć tę opcję w karcie “stopka” albo wchodząc w edycję któregoś z modułów.
Pamiętaj, że Twoje pliki muszą mieć takie same nazwy i wymiary, jak pliki, które podmieniasz.
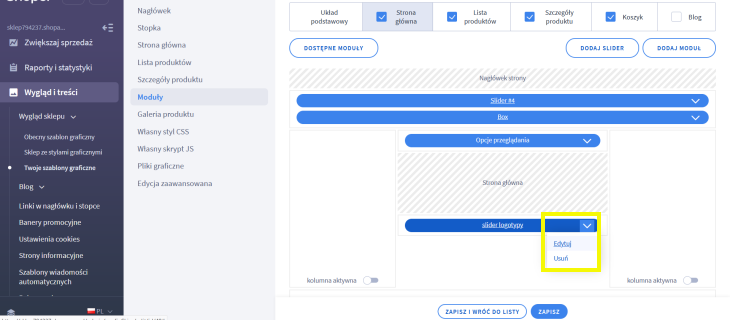
Edycja modułów
Moduły znajdziesz w formie „cegiełek” (w starym edytorze), które łatwo złapiesz i przeciągniesz w różne miejsca w sklepie (w poszczególnych widokach): na stronie głównej, na liście produktów, w szczegółach produktu, koszyku i na blogu.
Łapiąc i przeciągając możesz wybrać miejsce wyświetlania modułu. Na mobilu, znikają boczne kolumny, zostaje tylko środkowe pole. Zwróć więc uwagę, że moduły dodane w tych kolumnach nie wyświetlą się na mobilu.
Żeby edytować moduł, najedź na cegiełkę i wybierz „edytuj”.

Możesz teraz zmieniać teksty, grafiki i linki w każdym z modułów.
Wbudowany slider
Jeśli Twój szablon korzysta z wbudowanego slidera Shoper, to pamiętaj żeby slajdy dodawać zawsze w takich samych wymiarach. Wymiary mogą być dowolne, byleby każdy slajd miał je identyczne.
Inaczej slider automatycznie dostosuje swoją wielkość do największego slajdu. Jak? Doda puste, nieestetyczne, białe przestrzenie na mniejszych slajdach. Dla wielu klientów, to wygląda na jakiś błąd, ale to standardowe działanie slidera.
Jeśli tak się zdarzy, a chciałbyś to poprawić, wystarczy, że dodasz slider od początku, jeszcze raz. Łatwo rozwiążesz ten problem samodzielnie, nie musisz prosić o pomoc twórcy szablonu.
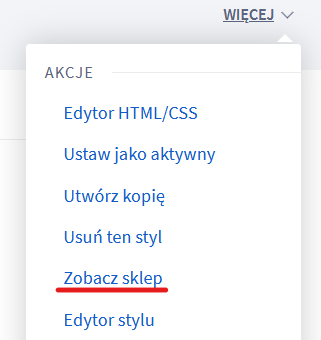
Podgląd
Korzystaj z podglądu szablonu, który możesz włączyć w tych dwóch miejscach:

Jeśli będziesz zamiast tego, korzystał z podglądu w tym nowym Visual edytorze, to nie zobaczysz jak naprawdę wyglądają Twoje zmiany, np. dla zmian zależnych od dodatkowego kodu js szablonu najprawdopodobniej wszystko w tym podglądzie będzie porozjeżdżane.
Nie przejmuj się tym, to kwestia Visual edytora.
Klienci zobaczą wszystko tak, jak pokazuje podgląd w starym edytorze.
Podgląd na mobilu
Żeby wygodnie sprawdzić jak Twoje zmiany wyglądają na telefonie, wystarczy, że skorzystasz z opcji w Twojej przeglądarce.
Otwórz podgląd sklepu w karcie przeglądarki. Kliknij prawym przyciskiem myszy, żeby rozwinąć systemowe menu. Wybierz “zbadaj”.
Teraz wystarczy, że znajdziesz opcję przełączania na widok mobilny.
Odświeżanie
Jeśli naniosłeś zmiany, a w podglądzie coś nadal nie wygląda tak jak powinno, to możesz:
1. odświeżyć kartę, w której otwarty jest podgląd (zmiany mogły się nie odświeżyć);
2. sprawdzić, czy na pewno jest to podgląd (podgląd poznasz po tym, że wyświetla się gdzieś cały czas przycisk umożliwiający zamknięcie podglądu:  ), a nie strona sklepu (podgląd mógł się zamknąć lub mogłeś pomylić karty);
), a nie strona sklepu (podgląd mógł się zamknąć lub mogłeś pomylić karty);
3. zastosować “twarde odświeżanie” (przytrzymaj klawisz ctrl i kliknij w ikonę odświeżania w przeglądarce, dla Maca: command i odświeżanie). Czasem cache przeglądarki jest tak silne, że tylko twarde odświeżanie, faktycznie odświeża;
4. zamknąć i włączyć podgląd ponownie – czasem przy pracy w kilku kartach, po pewnym czasie podgląd może oszaleć. Wystarczy go wtedy zamknąć i otworzyć ponownie.
Aktywacja szablonu
Po sprawdzeniu swoich zmian w podglądzie, możesz aktywować szablon. Dopiero teraz zmiany będą widoczne dla klientów.
 // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value