SZABLONY SHOPER
Nasza opinia o nowym Storefront Shoper
Czy warto już się przenosić na nowy Storefront Shoper?
Wszyscy Shoperowcy zastanawiają się, czy warto już teraz zacząć przenosiny do nowego Storefrontu. Właściciele sklepów są pełni obaw, bo Storefront został wypuszczony w wersji “beta” czyli takiej, która jest jeszcze poddawana testom. A przecież nikt z nas nie chce być królikiem doświadczalnym, boimy się, że niespodziewane błędy mogą zepsuć nam sprzedaż.
Jak więc zorganizować przenosiny na nowy Storefront, żeby sobie nie zaszkodzić, ale jednocześnie czerpać korzyści z tej nowej technologii? Czy rzeczywiście jest się czego bać? Kiedy będzie odpowiedni moment, żeby przeskoczyć na nowy szablon? I najważniejsze pytanie: czy to się rzeczywiście opłaca?
Nad tym wszystkim zastanowimy się w poniższym artykule, w którym przedstawię Wam nasze wnioski z dotychczasowej pracy z nowym Storefrontem Shopera.
Gotowi? No to lecimy od początku…

Czy warto już się przenosić na nowy Storefront Shoper?
Już na wstępie zdradzę, że ja bym się przeniosła jak najszybciej, jak tylko to będzie możliwe w moim sklepie (Storefront ma być dostępny dla wszystkich sklepów do końca czerwca). O tym dlaczego, opowiem za chwilę.
FAQ
Czy jest się czego obawiać?
Mamy już od około 8 miesięcy dostęp do deweloperskiej wersji Storefront i obserwowaliśmy jej ogromny progres, naprawdę wiele zostało już poprawione od czasu premierowego pokazu dla resellerów.
Pierwszymi królikami doświadczalnymi byli właśnie partnerzy Shopera – a to bezlitosny tester 🙂 Mieliśmy nawet okazję uczestniczyć w profesjonalnych testach UX.
Kolejne króliki to wszystkie nowo powstające sklepy, bo już od około miesiąca wszystkie nowe wersje testowe Shopera otwierają się na nowym Storefront.
Warto pamiętać, że wszystkie szablony na starym froncie, nadal będą utrzymywane i będą działały tak jak do tej pory. A to świetna wiadomość, bo oznacza, że w każdym momencie możesz jednym kliknięciem aktywować stary szablon. Jeśli więc nawet pojawiłyby się jakieś problemy z nowym Storefront, Ty masz zapasowe rozwiązanie.
No dobra, ale czy w ogóle warto się przenosić na nowy Storefront?
Zdecydowanie tak, bo w cenie tego samego abonamentu Shoper, będziesz mógł korzystać z lepszej, nowszej technologii. Ta zmiana technologiczna w Shoperze nie jest podyktowana jakimś widzimisię szefostwa Shoper. Ta zmiana technologiczna jest konieczna, ze względu na warunki rynkowe i rozwój całej branży e-commerce. Mówiąc wprost: przez ostatnie lata Shoper pozostawał lekko w tyle innych rozwijających się platform sklepowych.
Ta zmiana pozwoli Shoperowi dogonić konkurencję z piękniejszymi szablonami oraz dorównać najlepszym w kwestii prędkości i wydajności sklepu. To również zmiana, która wykorzystuje dobrze już ugruntowane badania nad UX w sklepach i poprawia elementy (np. koszyka), których nie dało się wcześniej zmienić w szablonach Shoper.
Nowe szablony będą też odporne na aktualizacje, bo skończy się wreszcie era edytowania szablonów przez modyfikację plików tpl. Teraz użytkownik sam będzie mógł nanosić zmiany, do których wcześniej potrzebował pomocy dewelopera. Dlatego koniec z rozjeżdżającymi się elementami i stresem przy każdej aktualizacji szablonu.
Może Cię też zainteresować ten artykuł: „Co z rzeczy dodatkowo płatnych w starych szablonach Shoper RWD, jest już teraz wbudowane w nowe szablony Shoper Storefront„
Lub ten nowszy artykuł, w którym opowiadam też o tym, co Was najczęściej zaskakuje przy przenoszeniu na Storefront
Dla kogo za wcześnie na przenosiny?
Jeśli Twoja konwersja zależy od aplikacji z appstore Shopera, możesz mieć na razie problem z przenosinami – większość aplikacji jest jeszcze nadal niedostępna w wersji Storefront. Nie wiem z czym to jest związane i trochę szkoda. Ale może to też właśnie idealny moment na weryfikację, czy rzeczywiście Ci się te aplikacje do czegoś przydają. Po głębszej analizie może się okazać, że nie potrzebujesz już wykorzystywać tych aplikacji, bo Storefront ma wbudowane funkcje, które do tej pory były dostępne tylko w formie płatnych aplikacji czy dodatków (np. paski informacyjne, megamenu), za które dodatkowo, co miesiąc płaciłeś.
Możesz też mieć problem, jeśli masz modyfikacje, które są Ci niezbędne i musisz je przepisać na Storefront – to dodatkowy koszt i czas na przeprowadzenie zmian (nie wszystko też uda się tak łatwo przenieść do nowego Storefrontu). Tutaj musisz już samodzielnie przeprowadzić analizę zysków i strat z przeniesienia – wspomnę o niej jeszcze w dalszej części artykułu.
Możesz też poczekać ze Storefrontem jeśli teraz jest Twój sezon – i turbulencje nie są wskazane (np. jeśli sprzedajesz artykuły szkolne, albo sezonowe meble ogrodowe). W takim przypadku możesz nie zdążyć odczuć żadnych korzyści ze zmian np. w Google, bo tam liczą się wyniki Twojej witryny z ostatnich 28 dni. Być może więc szkoda teraz w gorącym dla Ciebie okresie inwestować czas w zmianę szablonu, która będzie wymagała trochę wysiłku z Twojej strony 🙂
Jak zorganizować przenosiny, jeśli się na nie zdecydujesz?
Shoper proponuje jeden darmowy szablon na nowy Storefront, oraz kilka płatnych. Inni twórcy szablonów, w tym my w Shopcademy, także stworzyliśmy już swoje wersje Storefrontowe (Dealer SF i Trawka SF). Warto podpytać u Twórcy swojego szablonu, jaki ma plan 🙂
Kiedy Storefront uruchomi się już we wszystkich sklepach, wystarczy do wybranego szablonu przygotować odpowiednie grafiki, i pobawić się trochę ustawieniami. Nowego szablonu nie musisz od razu aktywować. Zmiany możesz nanieść w nieaktywnym szablonie – Twoi klienci nie zobaczą ich dopóki nie aktywujesz nowego szablonu.
Przygotuj się na Q4 – dlaczego warto zacząć działać już teraz?
Jak zawsze kiedy przeprowadzane są duże zmiany, także i przy przechodzeniu na nowy Storefront może być stresująco. Dlatego warto przeznaczyć sobie na ten proces trochę więcej czasu, żeby wszystko przygotować i przetestować na spokojnie.
Okres wakacyjny to doskonały moment na spokojne testy i naukę, bo po wakacjach wszyscy będziemy się już ostro przygotowywać do świątecznego sezonu i Black Friday. Jeśli więc uda Ci się przenieść na lepszą technologię jeszcze przed gorącym sezonem ostatniego kwartału, to wygrasz z tymi, którzy tego nie zrobią.
Nowy Storefront z lepszym koszykiem i nowocześniejszą grafiką pozwoli podnieść konwersję w Twoim sklepie.
Nowe możliwości samodzielnych ustawień pozwolą zaoszczędzić czas i pieniądze, które wydawaliście na pomoc programistów w okresie wzmożonych działań promocyjnych Waszego sklepu.
No i wisienka na torcie: Storefront będzie lepiej oceniany przez Google, więc warto przejść na Storefront jak najszybciej, żeby nie czekać w ostatnim momencie na zaindeksowanie stron w lepszej wersji (zwłaszcza jeśli płacisz za SEO). Do tematu indeksowania też wrócę jeszcze poniżej 🙂
Czy przeniesienie się na Storefront Shoper jest opłacalne? Policzmy.
To, ile właściwie opłaca się zainwestować w przenosiny na nowy Storefront, zależeć będzie głównie od tego, na jaki wzrost konwersji po przeniesieniu możesz liczyć.
Przykładowo: już nawet dla małego sklepu, którego obroty miesięczne wynoszą 20 tys. zł, a konwersja 2% – wzrost konwersji o każde 0,1% daje dodatkowy 1 tys. zł przychodów co miesiąc. (!Ostrożnie: zwróć uwagę, że to są przychody, nie zysk – ten zależy od Twojej marży, nie obrotów!).
Czy w takim układzie opłaca się zainwestować w przeniesienie? Tak, nowy szablon Storefrontowy szybko się zwróci, bo aktualnie koszt szablonu na nowy Storefront to około 1200zł netto. W zależności od marży sklepu, można tu liczyć na zwrot w powiedzmy 3-4 miesiące, a po tym czasie już tylko zarabiać. A szablon będzie zarabiał przez co najmniej kilka dobrych lat 🙂
W przypadku większych sklepów zwrot z inwestycji może być jeszcze szybszy, ale uwaga: koszty przeniesienia też mogą być wyższe, bo być może taki sklep oprócz szablonu będzie też chciał przenieść jakieś modyfikacje (np. konfigurator produktu itp.).
No i najważniejsze: czy rzeczywiście osiągniesz wzrost konwersji po przeniesieniu na nowy Storefront Shopera?
To kluczowy aspekt opłacalności całego przedsięwzięcia. W dalszej części artykułu opowiem dlaczego uważam, że konwersja w nowych szablonach będzie wyższa niż w starych.
W powyższym przykładzie założyłam optymistyczną prognozę konwersji na poziomie 2% – chcę więc wspomnieć, że ta wartość zależy w dużej mierze od branży, w której działasz – średnie wartości konwersji dla branż znajdziesz w internecie. Warto sprawdzić czy osiągasz branżową średnią, czy może masz jeszcze dużo miejsca do wzrostu. Jeśli tak jest, to tym bardziej warto zainwestować w nowy szablon Storefrontowy 🙂
Dlaczego uważam, że szablony Shoper Storefront będą miały lepszą konwersję niż stare szablony Shoper
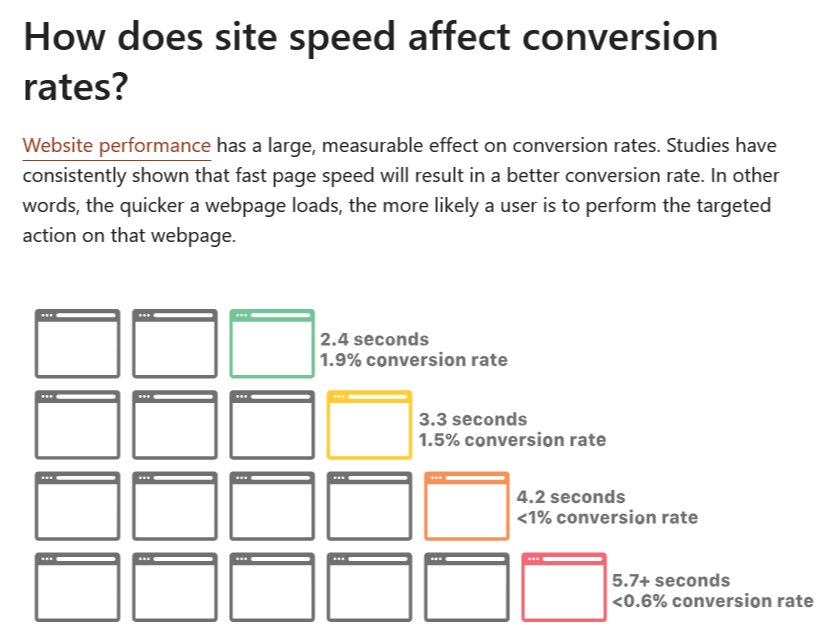
Badania UX i case study od lat pokazują, że optymalizacja prędkości ładowania, daje wzrost konwersji. Żeby nie być gołosłownym, tutaj wyniki od Cloudflare:

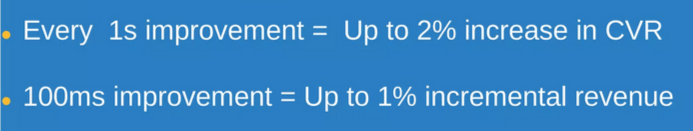
Tu z kolei wnioski wyciągnięte z badań nad sklepem Walmart:

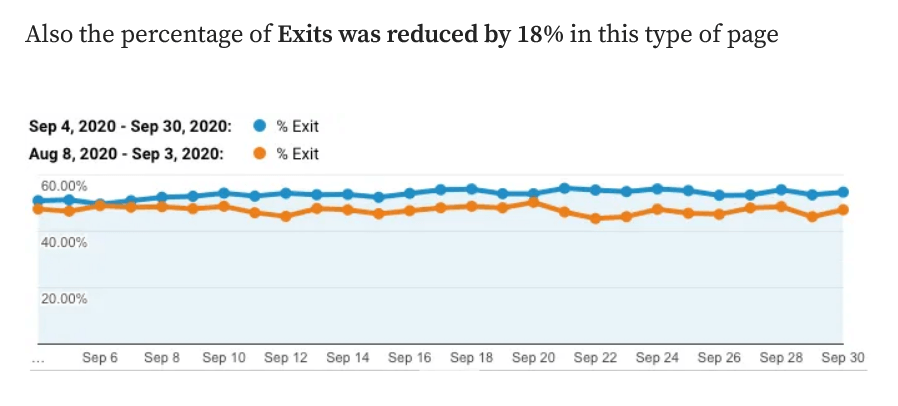
A tu zobaczycie zmniejszoną ilość porzuceń strony, aż o 18 procent:

Nowy Shoper Storefront proponuje jednak znacznie więcej niż tylko poprawę szybkości ładowania elementów 🙂 Oprócz tego, mamy tu jeszcze dodatkowo ulepszenia w nawigacji (megamenu, menu mobilne i filtry, obsługa swipe) – które prawidłowo wykorzystane pomagają klientom odnajdywać produkty i informacje, których potrzebują. Tym samym wydłużają czas spędzony na stronie i ułatwiają dokonanie transakcji, również na mobilu.
Powinniśmy też zwrócić uwagę na nowy koszyk, który również jest w badaniach wskazywany jako element, do którego powinniśmy przykładać szczególną uwagę. Polecam tutaj jak zawsze artykuły od Baymard Institute
Moim zdaniem już te trzy elementy: lepsze PSI, lepsza nawigacja i lepszy koszyk wpłyną pozytywnie na konwersję w Twoim sklepie. A tych „lepszych” elementów jest w Storefroncie dużo więcej 🙂
Obejrzyj sklepy, które już działają na Shoper Storefront
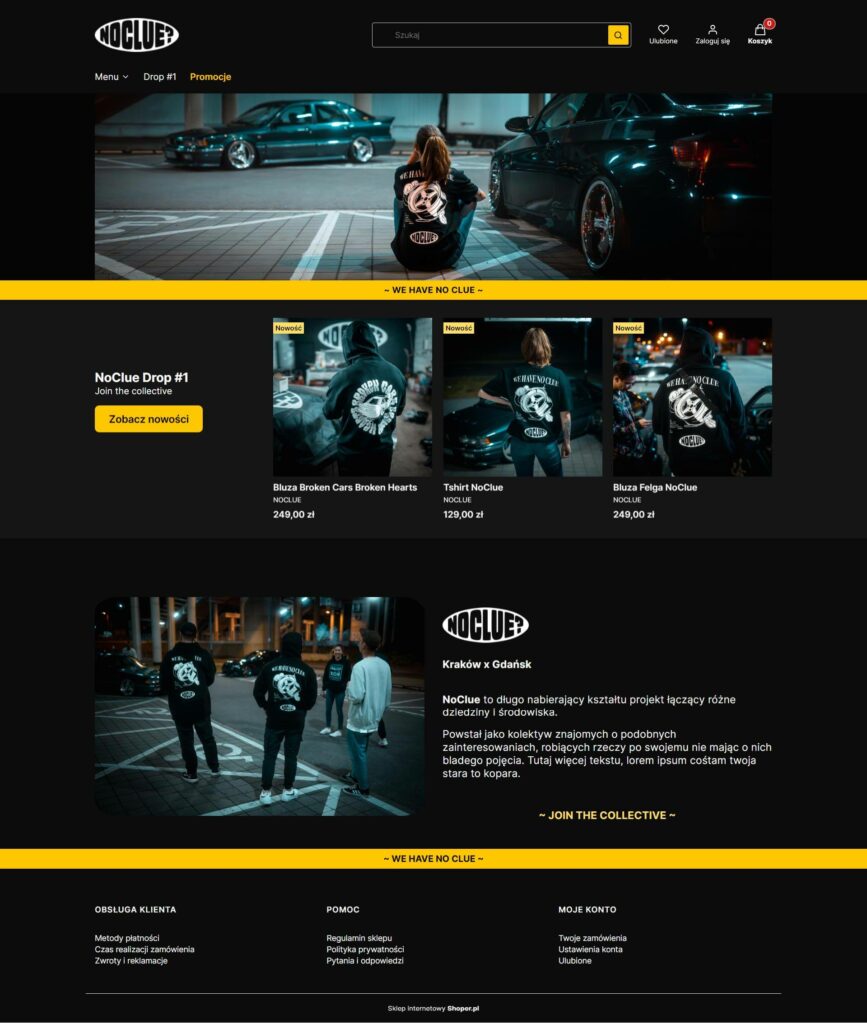
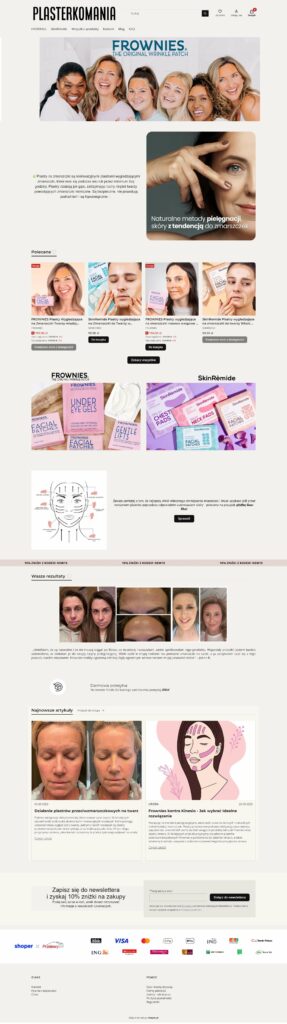
Na dowód tego, że nie jesteś szaleńcem, jeśli chcesz już przenieść się na nowy SF, zamieszczam poniżej linki do sklepów, które już się na to zdecydowały. Jestem pewna, że będą jeszcze pracować nad swoimi nowymi szablonami, ale już teraz możecie zobaczyć mniej więcej jak pięknie to wszystko może wyglądać. I co najważniejsze: to działa.

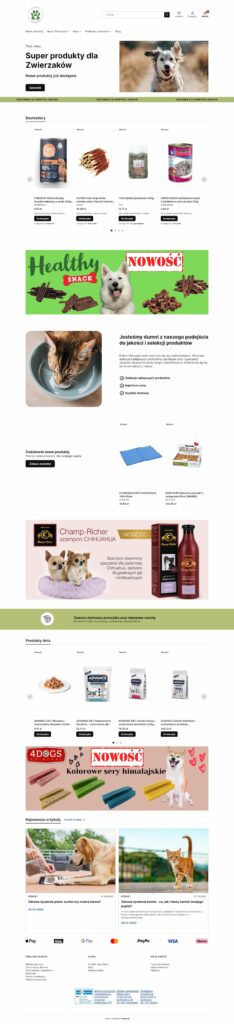
pawsplanet.pl 
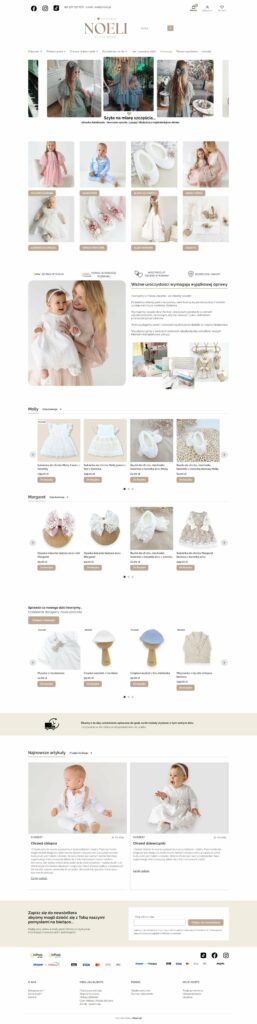
noeli.pl 
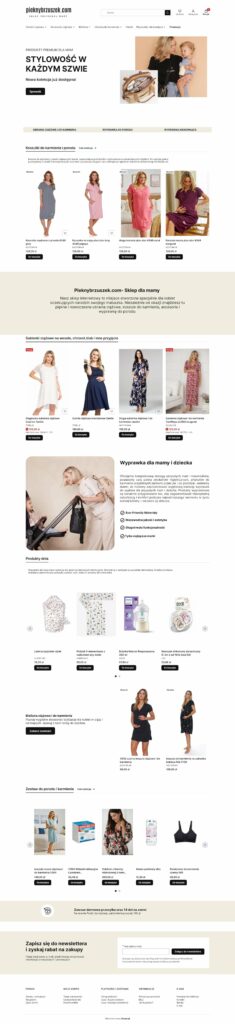
pieknybrzuszek.com 
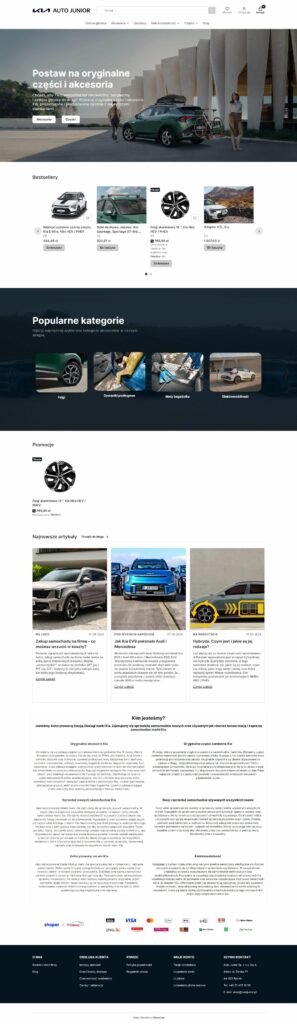
e-kia.pl 
noclue.shop 
plasterkomania.pl
Rozumiem obawy tych, którzy podchodzą ostrożnie do Storefrontu. Sama przez długi czas miałam wątpliwości, zwłaszcza kiedy jeszcze kilka miesięcy temu chcieliśmy zweryfikować obietnice Shopera co do wydajności nowego szablonu Storefrontowego. Zaraz po premierze przetestowaliśmy go w PSI, a wynik był jeszcze gorszy niż wyniki starych szablonów 🙂
Ale to się szybko zmieniło. Ten Shoper Storefront jest inny niż ten, który był premierowo pokazywany – ma naprawdę fajne PSI, faktycznie już działa to, co mogliście widzieć wtedy, że nie działało. To co jeszcze nie było dociągnięte wtedy, zostało naprawione w kilku następnych miesiącach. Faktycznie nadal trwają prace nad API i dokumentacja jest cały czas jeszcze uzupełniana. Ale czy Storefront jest już gotowy? Tak, jest gotowy.
Indeksowanie w Google sklepów przeniesionych na Storefront Shoper
Nawet jeśli Twój sklep się poprawi, to korzyści z tego odniesiesz dopiero wtedy, kiedy Google zauważy tę zmianę. Oznacza to, że musisz poczekać na zaindeksowanie zmian w Google.
Ile to trwa? Może trwać jeden dzień, a może trwać dwa tygodnie – w Internecie możesz poczytać nawet o ekstremalnych przypadkach, w których witryny czekają na pojawienie się w Google aż kilka miesięcy (ale chodzi głównie o całkiem nowe witryny).
Od czego to zależy? Na przykład od tego, jak często bot Googla odwiedza Twoją witrynę. Ma tutaj znaczenie np. to jak często pojawiają się w Twojej witrynie nowe treści. Google uczy się jak często warto odwiedzać Twój sklep – jeśli odwiedza Cię co dwa dni i widzi, że nie ma żadnych zmian, to wyciąga wniosek, że nie warto tak często do Ciebie zaglądać i marnować swoich zasobów. Wtedy zaczyna do Ciebie zaglądać rzadziej.
Ma na to również wpływ to, czy do zindeksowania jest nowo powstała strona czy może zmiany są wprowadzone na już zindeksowanych stronach. Trzeba też pamiętać o „crawling budżecie” – czyli o tym, że ilość podstron w Twojej witrynie też ma wpływ na prędkość ich indeksowania (im więcej podstron, tym dłużej to potrwa zanim bot dotrze do wszystkich podstron – może to zająć kilka kolejnych jego wizyt).
Dodatkowo warto pamiętać, że jednym z czynników branych pod uwagę przy indeksowaniu jest Twój wynik w PSI – a żeby zaliczyć tę ocenę, musisz zebrać odpowiednio dużo danych z wizyt użytkowników przeglądarki Chrome, z ostatnich 28 dni.
Wszystko to sprawia, że żeby faktycznie odczuć korzyści SEO z przenieniesienia na nowy Storefront, musisz zarezerwować sobie trochę czasu. Dlatego moim zdaniem warto zacząć jak najszybciej.
Szablony Shoper Storefront vs. szablony Shoper RWD
Jeśli jeszcze się zastanawiasz, czy nowe szablony są faktycznie lepsze dla Twojego sklepu, to polecam zajrzeć do materiałów na stronie Shopera. Myślę, że każdy już widział tę tabelkę z porównaniem szablonów Storefront i szablonów w starej technologii, które teraz są przez Shopera oznaczane jako RWD (choć to mylące bo Storefront jest jeszcze bardziej RWD niż może być RWD :)). Zamieszczam tutaj jeszcze raz link do porównania, na wszelki wypadek : https://www.shoper.pl/help/artykul/storefront-najwazniejsze-funkcje
A tu, już na sam koniec, króciutkie wideo reklamowe Shopera z najważniejszymi korzyściami ze Storefrontu 😉
Trzymam kciuki za Wasze sklepy
To jak? Gotowi na przenosiny? Czy jednak zostajecie jeszcze na starych szablonach?
Chętnie dowiemy się, jakie są Wasze odczucia w pracy ze Storefrontem 🙂
W razie pytań, piszcie do nas śmiało, chętnie pomożemy 🙂 A tymczasem, trzymam kciuki za Wasze sklepy i mam nadzieję, że Shoperowe sklepy na nowym Storefroncie będą już teraz najpiękniejszymi i najszybszymi sklepami w Polsce 😉
Pozdrawiam,
Ewa Marek
Dreamteam Shopcademy.pl
 // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value