Szablon Shoper – podstawy

Otwierasz sklep internetowy Shoper?
W takim razie na pewno masz już jakieś oczekiwania odnośnie wyglądu swojego sklepu: zależy Ci na tym, żeby sklep był nie tylko użyteczny, ale też żeby podobał się klientom.
Z doświadczenia wiem, że temat szablonów może być na starcie przytłaczający. Skarżyło się na to wielu moich klientów, którym od lat, pomagam otwierać sklepy na platformie Shoper.
Poniżej zamieściłam więc krótkie odpowiedzi na najczęstsze, podstawowe pytania o szablon 🙂



Masz pytania o szablon Shoper?
Nie wiesz co się gdzie ustawia, jak to w ogóle znaleźć, co jest funkcją szablonu, a co sklepu, i na dodatek zastanawiasz się czy powinieneś od razu na starcie zainwestować w płatny szablon, czy raczej korzystać z darmowych.
Jeśli dopiero zaczynasz i nie znasz dobrze panelu sklepu Shoper, to samo pojęcie “szablonu” nie za wiele Ci mówi. Co tak naprawdę oznacza? Gdzie możesz obejrzeć gotowe szablony? I jak najprościej użyć szablonu, żeby móc jak najszybciej ruszyć ze sprzedażą? Na wszystkie te pytania odpowiem w dalszej części artykułu 🙂
Co to jest szablon Shoper?
Shoper to popularne polskie oprogramowanie, które pozwala na stworzenie sklepu internetowego – ale to już pewnie wiesz 😉
Szablon Shoper to gotowy zestaw projektowy, który określa wygląd i układ strony internetowej sklepu opartego na platformie Shoper. Szablony są dostosowane do różnych branż i stylów, aby dostosować się do potrzeb różnych sklepów internetowych. Używanie szablonów pozwala na szybkie i łatwe uruchomienie atrakcyjnego sklepu internetowego bez konieczności projektowania go od podstaw.

Szablony Shoper są już teraz zwykle responsywne, co oznacza, że dostosowują się do różnych rozdzielczości ekranów i urządzeń, takich jak smartfony, tablety i komputery. Dzięki temu sklep internetowy będzie wyglądać profesjonalnie i działać sprawnie na różnych urządzeniach, w różnych przeglądarkach i na wszystkich systemach operacyjnych.
Wiele szablonów Shoper można dostosować, co pozwala właścicielom sklepów na personalizację wyglądu i układu strony, tak aby odpowiadały one ich preferencjom oraz potrzebom biznesowym. Można zmieniać kolory, czcionki, obrazy i inne elementy, aby osiągnąć pożądany efekt.
Szablony można kupić od firmy Shoper, lub zewnętrznych dostawców.
Jak wybrać szablon do Shoper?
Jeśli zastanawiasz się, czym faktycznie różnią się różne szablony i oferty, to zapraszam do lektury mojego szczegółowego wpisu: Szablon Shoper – kompletny poradnik dla sklepów internetowych Shoper [2023]
Przeprowadzam Cię tam przez cały proces wyboru szablonu, krok po kroku.
Ile kosztują szablony Shoper?
W panelu sklepu znajdziesz dwa darmowe szablony Shoper. Jeśli jednak chcesz zainwestować w płatny szablon, to ceny na rynku zaczynają się od około 500 zł, kończą w okolicach 2500 zł.
Szablony oferowane przez Shoper, kosztują około 1200 zł.
U nas szablon Trawka, to koszt 490 zł. Z kolei nasz szablon Dealer, to koszt 620 zł. Mówimy cały czas o cenach brutto.
Do swojego Shopera możesz też zamówić grafikę indywidualną – tutaj ceny zaczynają się od około 6 tys. zł, (koszt wykonania projektu graficznego plus koszt jego zakodowania), a naprawdę profesjonalna grafika indywidualna do Shoper może kosztować nawet 30-40 tys. zł.
Czy powinieneś od razu na starcie zainwestować w płatny szablon, czy raczej korzystać z darmowych?
Jeśli chcesz zbudować silną, rozpoznawalną markę, będziesz musiał prędzej czy później zainwestować w grafikę. Dobra wiadomość jest taka, że już same bannery i dobre zdjęcia produktów nadają sporo charakteru szablonowi. Jeśli więc masz bardzo ograniczony budżet zainwestuj właśnie w te elementy i wypełnij nimi swój darmowy szablon “podstawowy”.
Jeśli jednak masz w budżecie zaplanowaną grafikę, to warto od razu zainwestować w szablon rozbudowany o funkcje, dzięki którym możesz łatwo podnosić sprzedaż w sklepie.
Niezależnie od tego, czy skorzystasz z darmowych czy płatnych szablonów, warto żebyś zwrócił uwagę na te 4 elementy grafik, dzięki którym Twój sklep będzie się świetnie prezentował w każdym szablonie 🙂
Gdzie w panelu swojego sklepu Shoper znajdziesz szablony?
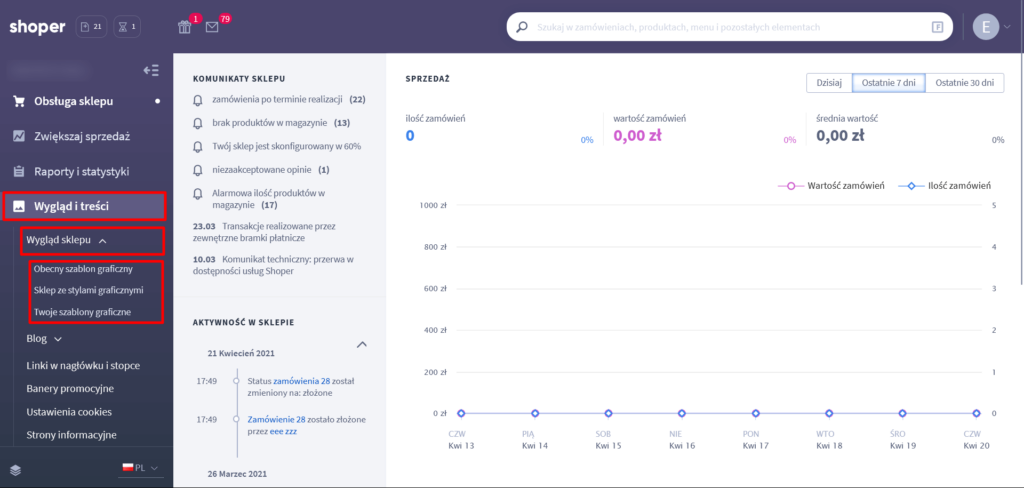
Zaloguj się do panelu sklepu i kliknij żeby rozwinąć zakładkę “Wygląd i style”–> Wygląd sklepu.
Zobaczysz tutaj: Obecny szablon graficzny, Sklep ze stylami graficznymi, Twoje szablony graficzne.

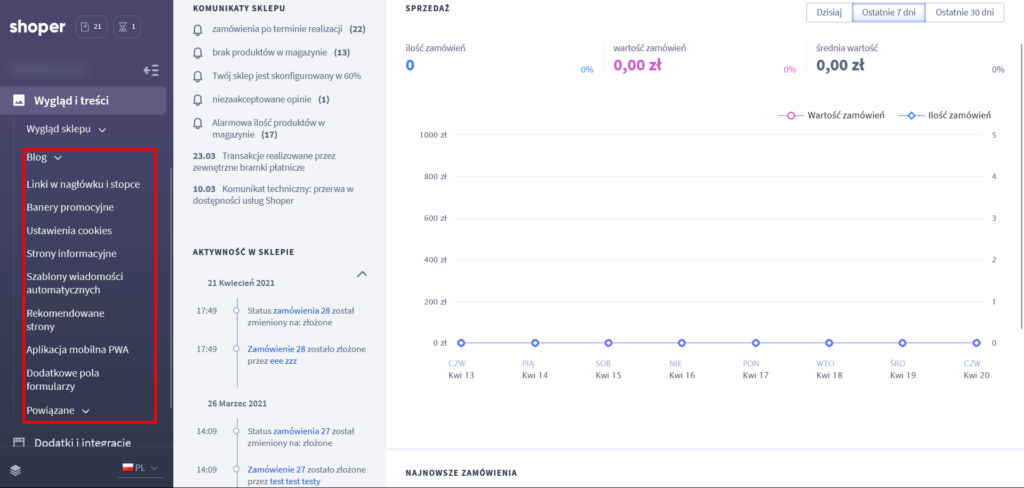
Jeszcze zanim przejdziemy dalej, chce zwrócić Twoją uwagę na pozostałe elementy w “Wygląd i style”:

Te elementy są stałe i niezależne od szablonu. Mam tu na myśli, że zmiany wprowadzane w tych kartach będą widoczne w każdym szablonie (również w tym, który jest teraz aktywny – czyli na żywo).
Warto zwrócić uwagę, co to za elementy, żeby nie szukać tego potem w szablonie. Szczególnie ważne są: Linki w nagłówku i stopce oraz strony informacyjne.
Zwracam na to uwagę, bo pytania o to „jak zmienić, to co się wyświetla na górze, w menu?”, albo o to „jak pozmieniać te strony wyświetlane w stopce?” wraca do mnie ciągle jak bumerang. Początkującym osobom wydaje się, że są to elementy dodane w szablonie, a wcale tak nie jest 😉 Tutaj Dominik wyjaśnia jak to w zasadzie działa:
Ok, koniec tej dygresji, wracamy do “wygląd sklepu”, zobaczmy co tutaj mamy.
Obecny szablon graficzny
Twój obecny szablon, to ten, który aktualnie widać po wejściu do Twojego sklepu (być może masz już podpięty swój własny adres, np. supersklep.pl, a jeśli jeszcze nie masz swojego adresu, to sklep wyświetlany jest na “roboczej” domenie shoparena.pl).
Nie chcę żebyś cokolwiek tutaj zmieniał – już dzisiaj, na samym starcie sklepu, zabraniam Ci korzystania z tej zakładki, dla Twojego własnego dobra ;P
Bo widzisz, w tej zakładce możesz edytować swój aktualny, aktywny szablon “na żywo”. A to jest bardzo zły pomysł. UWAGA: edycję szablonu zawsze przeprowadzaj na nieaktywnej kopii! Dopiero kiedy sprawdzisz swoje zmiany w podglądzie, to ustawisz tę kopię jako aktywną.
Sklep ze stylami graficznymi
Sklep ze stylami, to zakładka w której znajdziesz szablony oferowane na sprzedaż przez Shopera. Możesz sobie do niej zajrzeć z ciekawości. Ale żeby dobrze zrozumieć co kupujesz, zapraszam Cię najpierw do zakładki: Twoje szablony graficzne – bo to właśnie tutaj chcę Ci pokazać darmowe, wbudowane szablony graficzne oraz “wnętrze” takiego szablonu (bo to wnętrze będzie takie samo dla każdego szablonu na jaki się zdecydujesz, nawet dla grafiki indywidualnej).
Przejdź więc do “Twoje szablony graficzne”
Twoje szablony graficzne
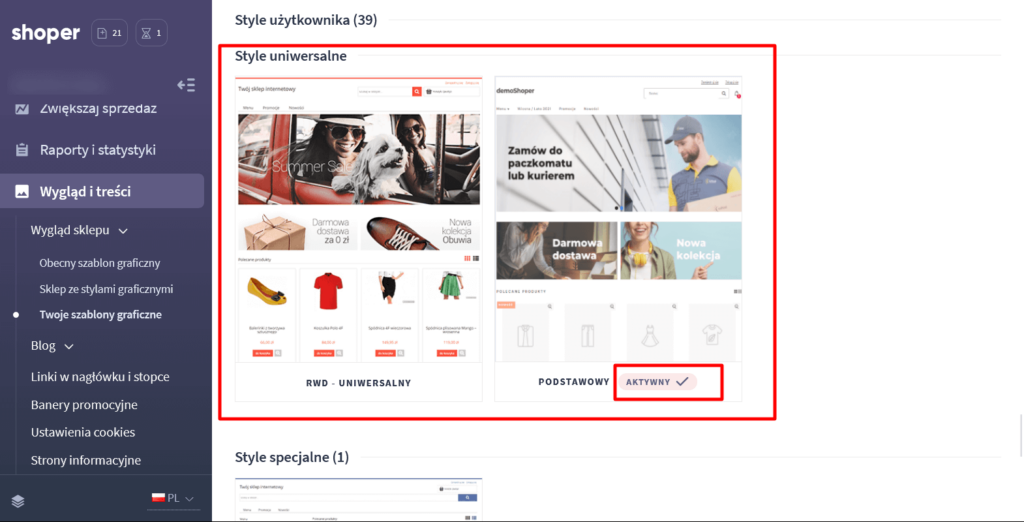
Jeśli masz nowiutkie, świeżutkie, jeszcze nieedytowane demo sklepu, to zobaczysz w tej zakładce tylko dwa szablony: Rwd-Uniwersalny i Podstawowy. Prawdopodobnie jako aktywny będzie ustawiony właśnie Podstawowy.

Najedź kursorem na miniaturkę szablonu – podświetli się wtedy dodatkowe, obrazkowe menu, gdzie możesz:
– podejrzeć szablon (podgląd otworzy się w nowej karcie i zobaczysz to, co zobaczyliby klienci gdyby ten szablon był aktywny),
– edytować,
– duplikować (to właśnie ta kopia, o której już wspominałam),
– aktywować szablon (jeśli nie jest aktywny),
– albo go usunąć (tych dwóch darmowych szablonów nie da się usunąć, ale już ich kopie tak),
– oraz przejść do edytora stylu.
Chcę Ci pokazać szablon od środka, dlatego teraz, na potrzeby naszej lekcji, zduplikuj aktywny szablon. Kopia od razu się otworzy, i będzie z automatu ustawiona na “nieaktywna”. To jest Twój plac zabaw.
Teraz możesz tu nanosić zmiany, oglądać je w podglądzie, a jeśli coś się zepsuje, to wygodnie stworzysz kolejną kopię, bo oryginał masz cały czas nieruszany 🙂 A jeśli wydarzy się dokładnie odwrotnie: Twoje zmiany będą wprost bajeczne i będziesz z nich dumny jak paw, to bardzo wygodnie, jednym kliknięciem aktywujesz szablon.
Następnym razem kiedy będziesz chciał coś zmienić, powtórzysz procedurę: zduplikujesz aktywny szablon (pamiętaj, że to już nie będzie ten Podstawowy, tylko ten już zedytowany przez Ciebie poprzednim razem), przetestujesz zmiany, a kiedy będziesz zadowolony z efektów – aktywuj tę kopię. I tak dalej, i tak dalej.
Super, mamy to. To lecimy dalej.
Jak wygląda szablon od środka?
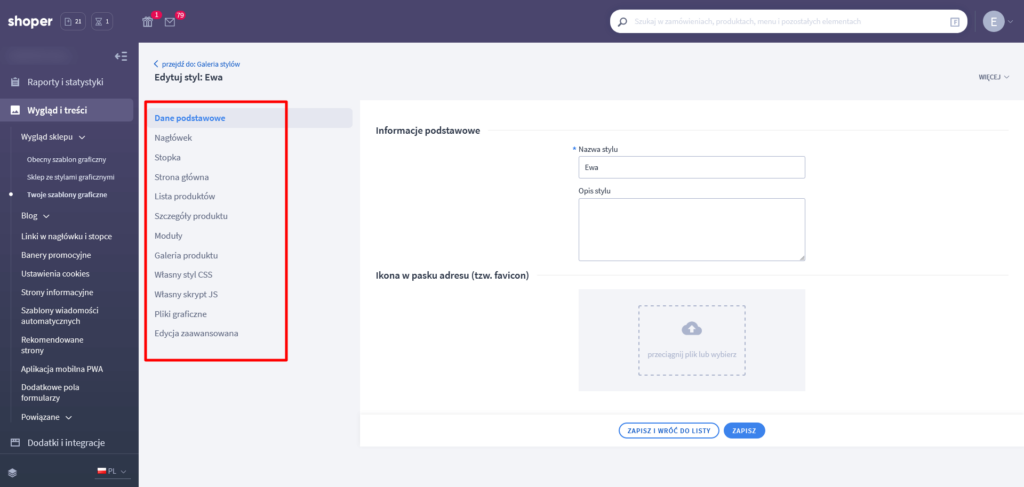
Po wejściu w dany szablon (wystarczy kliknąć miniaturkę) widzimy dodatkową kolumnę kart

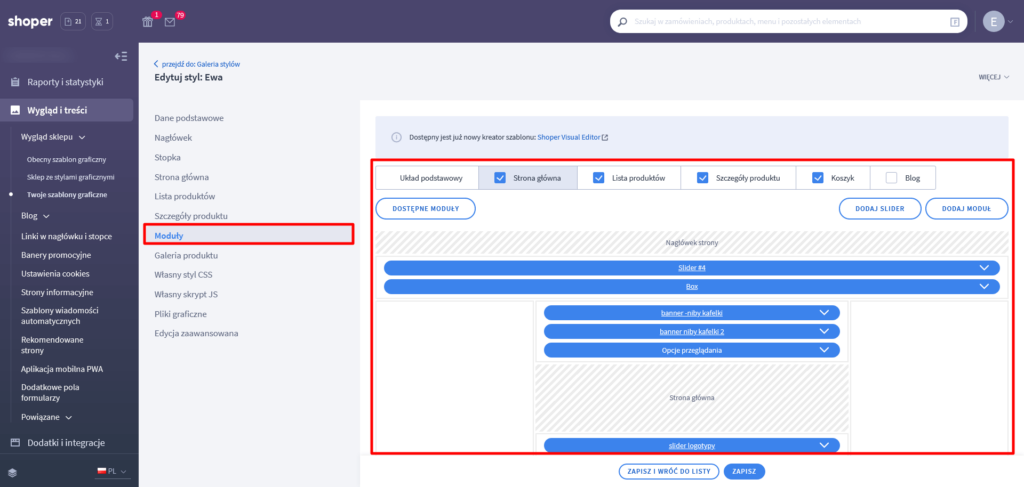
i tu zaczyna się trochę zamieszanie, dlatego zapraszam Cię od razu do karty “moduły”.

Jeśli wybierzesz edycję w starym konfiguratorze, to zobaczysz, że „środek szablonu”, to poukładane w poszczególnych widokach moduły (te niebieskie cegiełki). Możesz je edytować, przesuwać, włączać lub usuwać.
O tym jak te poszczególne elementy będą wyglądać i się zachowywać, decyduje kod CSS i JS – możesz je dodać w odpowiednich kartach. Możesz też zmieniać ustawienia szablonu.
To wideo wyjaśnia wszystkie wbudowane funkcje Szablonu ludzkim językiem
Wiem, że czasem skarżycie się na niezrozumiałość, nudność i monotonność instrukcji. Dlatego wybrałam tę poniższą, żebyście nie musieli brnąć przez wszystko już na starcie. Poniższy film, chociaż jest długi to wyjaśnia w prosty sposób co możesz zrobić ze swoim szablonem Shoper. Jeśli interesuje Cię edycja modułów, to możesz przejść od razu do 13. minuty 🙂
Jak edytować szablon Shoper?
Jeśli masz pytania o edycję szablonów polecam oficjalne filmy Shopera zamieszczone na kanale YouTube. Szczególnie lubię polecać te, przygotowane przez shoperowy dział Customer Success, bo sama miałam okazję współpracować z Dominikiem i Piotrem przy webinarze, który tworzyliśmy w Shopcademy dla Uniwersytetu Shoper i wiem, że ten dział jest po prostu niesamowity, a pomoc klientom w zbudowaniu naprawdę świetnego sklepu jest dla nich zawsze priorytetem 😉 Serio, szacun.
A zanim zabierzesz się za wprowadzanie zmian w grafice swojego sklepu, koniecznie przeczytaj jeszcze ten artykuł: „Shoper edycja szablonu. Powinieneś to wiedzieć zanim zaczniesz prace z szablonem Shoper”.
Przedstawiam w nim kilka sposobów na ułatwienie sobie pracy, z których sama korzystam, kiedy edytuje i wdrażam szablony w sklepach klientów Shopcademy.
 // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value