Kompletny przewodnik po
PageSpeed Insights dla sklepów Shoper,
w 2023r.
Jeśli pracujesz z Shoperem, to to jest jedyny przewodnik po optymalizacji Pagespeed Insights jaki musisz przeczytać w 2023 roku.
Dowiesz się:
- jak zamienić swojego Shopera w bestię prędkości
- jak dzięki temu podniesiesz konwersję i zajmiesz pierwsze miejsce w Google
- co to w ogóle jest PSI
- co możesz samodzielnie poprawić w Shoperze
- jak zlecić optymalizację jeśli sam nie jesteś developerem
- casy naszych klientów
Ruszajmy!
Pagespeed Insights (PSI)
Podstawy, które powinieneś znać jeśli prowadzisz sklep, zwłaszcza na Shoper
No dobra, przeczytałeś, że powinieneś mieć dobre PSI.
Teraz zastanawiasz się, czy faktycznie warto się nad tym pochylić. Jak to zrobić? Czy będzie się to opłacać? Co w ogóle dalej z tym tematem zrobić – ciągnąć czy odpuścić?
A może to tylko kolejny sposób sprytnych sprzedawców, żeby naciągnąć Cię na kolejną usługę?

Masz dużo na głowie, nie potrzebujesz sobie jeszcze dokładać.
Dlatego w tym miejscu zebrałam wszystkie, konkretne informacje, których możesz potrzebować żeby podjąć decyzję i zaplanować kolejne kroki, jeśli optymalizacja PSI okaże się dla Ciebie.
We wstępie napisałam: “Podstawy, które powinieneś znać jeśli prowadzisz sklep, zwłaszcza na Shoper”. Czy to oznacza, że inne sklepy nie mają tego problemu?
Nie. Wszystkie witryny, niezależnie od tego z jakiego oprogramowania korzystają, muszą dostosować się do nowych wytycznych oceny PSI, jeśli chcą mieć dobre układy z Google.
Różnica jest jednak taka, że Shoper jest SaaS-em, czyli nie możesz sobie w nim grzebać do woli, nie masz wszystkiego pod kontrolą, nie możesz zmienić struktury danych, musisz też pamiętać o nie blokowaniu aktualizacji swoimi modyfikacjami.
Shopery z racji swojej budowy, nie były do tej pory dostosowane do tych relatywnie nowych wytycznych Google. Zatem wszystkie będą miały problem z PSI, jeśli nie poświęcą temu tematowi uwagi.
Wszystkie szablony do Shopera są skonstruowane według tych samych zasad, a niektóre elementy wbudowane w sklep, jak np. slider, działają na tych starych zasadach i nie są już dobrze oceniane w PSI. To oznacza, że wszystkie sklepy na silniku Shopera będą miały te same problemy z osiągnięciem wysokiej oceny.
I właśnie z tego powodu, szczególnie sklepy na Shoper, powinny przyjrzeć się swoim wynikom.
Co to jest PageSpeed Insights (PSI)?
Pagespeed Insights to narzędzie Google, które ocenia wydajność strony. Pozwala określić szybkość ładowania dowolnej witryny, kalkuluje wyniki Core Web Vitals.
Z narzędzia otrzymujemy ogólną informację: czy test szybkości został zaliczony? Otrzymujemy także szczegółowe wytyczne do poprawy i składowe oceny.
Dobry wynik oznacza, że strona ładuje się szybko. Zły wynik oznacza, że strona ładuje się za wolno.
Jeśli masz zły wynik, powinieneś podjąć działania.
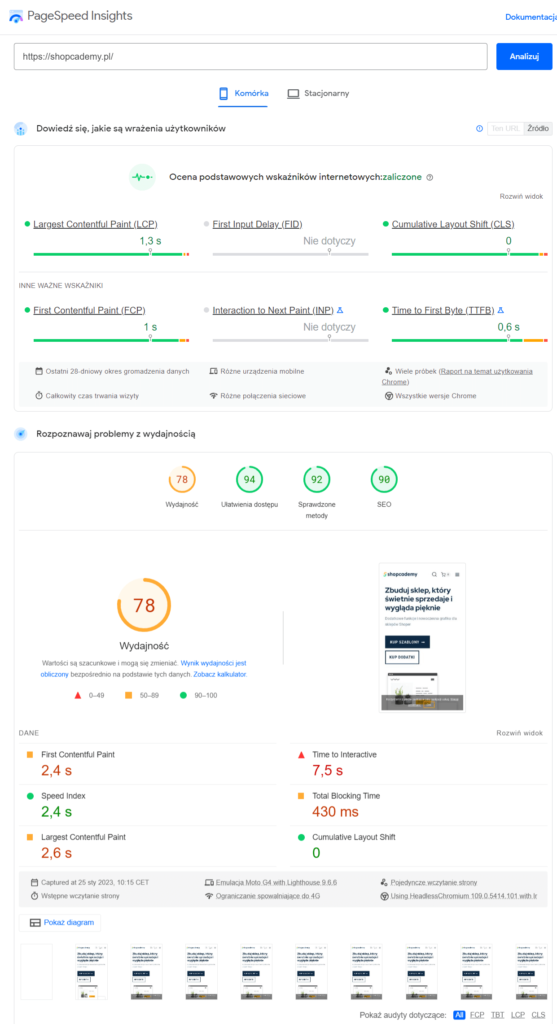
Tak wygląda raport, który otrzymujemy z narzędzia:

Wyniki Pagespeed Insights są jednym z czynników branych pod uwagę przez Google – jeśli chcesz wyskakiwać w wynikach wyszukiwania, musisz zaliczyć test PSI.
Jeśli Twoja strona nie zaliczy testu, zostaniesz ukarany spadkiem pozycji w wynikach wyszukiwania. Pod uwagę brane są wyniki witryny, jakie osiąga na urządzeniach mobilnych (czyli te gorsze i trudniejsze do poprawienia).
Zwróć uwagę, że celem Google jest tutaj zadowolenie użytkowników – czekanie na załadowanie strony jest dla ludzi irytujące. Dlatego Google chce promować strony, które są szybkie.
Z tego wynika jeszcze jedna ważna rzecz: pomijając to, gdzie w wynikach wyszukiwania znajduje się Twoja witryna, to to, żeby była szybka Ci się po prostu opłaca: bo szybkie strony mają z reguły lepszą konwersję i mniejszy współczynnik odrzuceń.
Przyjrzymy się jeszcze później szczegółowo tematowi korzyści i tego, jak możesz zmaksymalizować zyski jeśli zainwestujesz w szybką stronę.
Na razie miej na uwadze te dwa powody (z naprawdę wielu), dla których warto mieć dobry wynik PageSpeed Insights:
1.wyższa konwersja, czyli wyższa sprzedaż;
2. i lepsza pozycja w wynikach wyszukiwania Google.
Narzędzie PageSpeed Insights znajdziesz tutaj: https://pagespeed.web.dev/
Wystarczy, że podasz adres swojego sklepu i klikniesz „analizuj”.
Jeśli prowadzisz sklep na Shoper, to prawdopodobnie Twój wynik w tym momencie nie będzie fantastyczny, ale nie martw się – w dalszej części zastanowimy się wspólnie co możesz z tym zrobić i czy warto.
Co zrobić jeśli masz złe wyniki?
Jeśli Twój sklep nie zalicza testu, powinieneś poddać go optymalizacji, żeby ładował się szybciej.
Dobra wiadomość jest tutaj taka, że Shopera można zoptymalizować, choć nie ma możliwości (przynajmniej na razie) osiągnięcia idealnego wyniku PSI. Jeśli zastosujesz się do naszych wskazówek, z łatwością zaliczysz ogólny test, ale być może utkniesz na pomarańczowym polu (czerwony wynik jest zły, pomarańczowy jest ok, zielony jest idealny).

Pamiętaj jednak, że to narzędzie NIE zostało stworzone wyłącznie z myślą o sklepach internetowych, a raczej z myślą o wszystkich witrynach w internecie.
Bierz na to poprawkę i zawsze przyjmuj swoje wyniki Pagespeed Insights z pewnym dystansem.
To przecież oczywiste, że strona, na której nic nie ma, będzie ładować się znacznie szybciej niż sklep pełen pięknych zdjęć produktów. Ale czy taka pusta strona będzie lepiej sprzedawać? No nie.
Optymalizacja Shopera
Optymalizacja to działania, których celem jest przyspieszenie Twojej witryny. W przypadku sklepów na Shoper, optymalizacji wystarczy poddać szablon graficzny sklepu.
No dobra, ale na czym konkretnie polega taka optymalizacja szablonu w Twoim Shoperze?
Optymalizacja polega na dostosowaniu kodu CSS, HTML i JS w Twoim szablonie do wytycznych Google. Do osiągnięcia maksymalnych wyników najczęściej potrzebna jest także modyfikacja plików tpl, np. tpl header.
Chodzi o taką zmianę sposobu i kolejności ładowania poszczególnych elementów w Twoim sklepie, żeby strona szybciej wyglądała na całkowicie sprawną i gotową do użycia przez klienta. Ważne jest oczywiście także „odchudzenie” kodu, zewnętrznych zasobów i Twoich grafik.
Na razie warto żebyś wiedział, że działania optymalizacyjne przeprowadza się na nieaktywnej kopii Twojego szablonu, bez wpływu na bieżące działanie sklepu.
Czy sklep po optymalizacji będzie wyglądał tak samo?
Tak, chyba że zdecydujesz się na bardziej radykalne rozwiązania w imię przyspieszenia sklepu.
Ile kosztuje optymalizacja PSI Shopera?
W 2023r. oferty optymalizacji Shopera zaczynają się od 790 zł netto.
Generalnie, żeby być bezpiecznym, powinieneś liczyć się z kosztem około tysiąca złotych netto.
Cena jest tutaj często uzależniona od tego, ile faktycznie jest do zoptymalizowania w Twoim konkretnym sklepie – przy Twoich banerach, sliderach, aplikacjach itp.
Nawet dla sklepów działających na tym samym szablonie, do zoptymalizowania mogą być różne elementy – w zależności od tego, jak ten szablon sobie wypełniłeś. No i oczywiście – im więcej do zrobienia, tym droższą wycenę otrzymasz, nawet do 1800 zł netto przy skomplikowanych i rozbudowanych sklepach.
Optymalizacja szablonu w pakiecie Shoper Premium
Nie ma znaczenia czy korzystasz z Shopera w wersji Standardowej czy w wersji Premium.
W obu przypadkach do zoptymalizowania jest szablon graficzny sklepu – liczy się więc tutaj jaki masz wynik PSI, a nie to, z jakiego pakietu Shoper korzystasz.
Ten temat również omówimy szerzej w dalszej części – bo Premium jest szybsze, w określonych przypadkach i chcę Ci pokazać dokładnie w jakich.
Jednak optymalizacja szablonu Cię nie ominie, czy jesteś na Standardzie czy na Premium, od tego musisz zacząć prace nad dobrym wynikiem Pagespeed Insights.
Po optymalizacji szablonu może się okazać, że przejście na Premium jest dla Ciebie dobrym, opłacalnym pomysłem.
Jak zlecić optymalizację, żeby:
– mieć pewność, że osiągniemy zamierzony efekt (czyli poprawa wyniku będzie znacząca);
– a przy tym nie będziemy się frustrować współpracą, ani martwić, że nieumiejętne zmiany deweloperskie namieszają w naszych aktualizacjach, albo po prostu popsują coś w sklepie?
Oto kilka naszych wskazówek, co możesz zrobić zanim zlecisz optymalizację:
1. Przetestuj w PSI stronę swojego zleceniobiorcy.
Jeśli wynik jego strony jest zadowalający, to możesz zaufać, że podobne wyniki osiągnie dla Ciebie -zwłaszcza jeśli też jest na Shoperze, a nawet na szablonie takim z jakiego Ty sam korzystasz. Prawdopodobnie jest to maksimum możliwości tego zleceniobiorcy 🙂
2. Poproś o gwarancję zwrotu, jeśli wyniki nie zostaną osiągnięte.
Działania optymalizacyjne są przeprowadzane głównie w szablonie, dlatego wszystkim klientom Shopcademy, którzy mają wątpliwości czy jesteśmy w stanie osiągnąć obiecywane w wycenie wyniki, proponujemy następujące rozwiązanie: jeśli nie osiągniemy wyników z wyceny, po prostu usuniemy kopię szablonu na której pracowaliśmy w Twoim sklepie i zwrócimy Ci pieniądze. Twój sklep wróci więc do pierwotnego stanu.
3. W kwestii Shoperowego Premium Cache – pamiętaj, że porównywanie się do sklepu Twojego znajomego, nie zawsze jest miarodajne. To, że znajomemu wystarcza licencja standardowa, może oznaczać nic więcej jak tylko to, że znajomy nie ma w sklepie dużego ruchu.
Jeśli będziesz się do niego porównywał, zwróć uwagę, czy przypadkiem przy Twojej marży (jeśli jest znacznie niższa niż marża kolegi) i średniej wartości koszyka (która u kolegi jest wyższa) nie musisz ściągać do sklepu większego ruchu, żeby Twój biznes był w ogóle opłacalny. Wtedy Premium Cache może być dla Ciebie strzałem w dziesiątkę 😉
Dla sklepów Shoper w wersji mobilnej można uzyskać wynik maks. 70-79 punktów dla wersji mobilnej i ok. 97 dla wersji desktop – wyniki zależą w dużej mierze od dodanych zewnętrznych zasobów (chatów, widgetów Facebooka i innych plików js, które opóźniają ładowanie strony), szablonu oraz „wagi” dodanych grafik.
Zwróć uwagę, że obecnie nie jest najważniejszy sam zbiorczy wynik dla wszystkich wskaźników, ale wyniki dla wskaźników składających się na tzw. „Ocenę podstawowych wskaźników internetowych”:
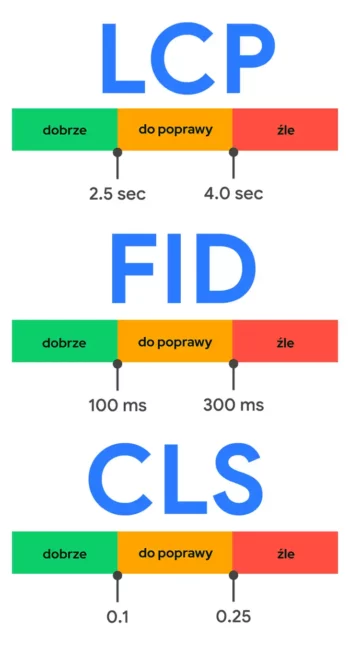
Largest Contentful Paint (LCP)
First Input Delay (FID)
Cumulative Layout Shift (CLS)
To ich wyniki wpływają na zaliczenie (lub oblanie) testu.
Jeśli więc chcesz porównać wyniki dwóch sklepów, to możesz spotkać się z sytuacją, że jeden z nich ma zaliczony test, a drugi nie, choć ogólna punktacja sugerowałaby, że jest odwrotnie: sklep z niezaliczoną oceną może mieć więcej punktów.
Naszym celem jest jednak głównie zaliczenie oceny, dlatego optymalizując swój szablon powinieneś skoncentrować wysiłki na tych trzech wskaźnikach (LCP, FID, CLS).
Wyniki rzeczywiste Pagespeed Insights ( czyli te, które są faktycznie brane pod uwagę przez Google) są zbierane na bazie ostatnich 28 dni i różnią się od wyników laboratoryjnych na plus.
Może się więc okazać, że po działaniach optymalizacyjnych, (których wyniki widzisz od razu w wynikach laboratoryjnych PSI), Twoje faktyczne, rzeczywiste wyniki jeszcze wzrosną.
Wynika to z faktu, że symulacja laboratoryjna (Lighthouse) jest celowo przeprowadzana na słabym sprzęcie i słabym internecie. Większość użytkowników Internetu ma jednak lepsze telefony i lepsze łącze internetowe, dlatego będą podbijać Twoje wyniki.
Przypominam, że cały czas mówimy o wynikach mobilnych – to te wyniki liczą się dla Google. Założenie jest tu takie, że jeśli strona jest szybka na telefonie, będzie też szybka na desktopie, ale w drugą stronę, już nie koniecznie. Dlatego wyniki mobilne są najważniejsze.
Więcej informacji o tym, co mierzą i jak należy interpretować wyniki w Pagespeed Insights znajdziesz w oficjalnych materiałach Google: https://developer.chrome.com/docs/lighthouse/performance/
Znajdziesz tam też konkretne wskazówki, co możesz jeszcze zrobić lepiej.
Możesz też przeczytać nasz szczegółowy wpis o wynikach PSI: „Jak interpretować wyniki PSI – przeczytaj koniecznie przed zakupem, żeby się nie rozczarować”




Na jak długo wystarczy taka optymalizacja?
Optymalizacje szablonu wystarczy przeprowadzić jednorazowo, ale oczywiście Twój sklep się rozwija, więc zastanawiasz się, jak dodawać kolejne rzeczy w sklepie, tak, żeby nie zaszkodzić swoim wynikom PSI w przyszłości.
Czy nowe banery będą w porządku? A kolejny pixel z Facebooka? Chat?
Wskazówka: jeśli masz obawy, że zmiana, którą chcesz dodać w szablonie może mieć negatywny wpływ na Pagespeed Insights, wprowadź tę zmianę w kopii szablonu, aktywuj go na czas testu i sprawdź wyniki laboratoryjne PSI.
Jeśli zobaczysz różnicę na minus, to aktywuj z powrotem szablon bez zmian. Zrób to kiedy w sklepie nie ma użytkowników, np. w porach nocnych. Dzięki temu nie odczujesz żadnych negatywnych skutków, nawet gdyby Twoja modyfikacja faktycznie spowalniała sklep.
Ilość użytkowników w danym momencie, możesz zobaczyć w swoim Analytics (z którego oczywiście korzystasz, bo jesteś profesjonalistą e-commerce, a Analytics jest cudowny!).
Czy szablon z jakiego korzystasz ma faktycznie znaczenie?
Tak. Jeśli dopiero wybierasz swój pierwszy szablon i dopiero ruszasz ze sklepem, to warto od razu wybrać szablon z optymalizacją (w cenie, lub dodatkowo płatną – w zależności od oferty).
To od budowy szablonu w dużej mierze zależeć będzie kolejność i sposób ładowania się poszczególnych elementów, a to z kolei właśnie ocenia PSI.
Naszą ofertę szablonów od Shopcademy, znajdziesz na naszej stronie, a przy zakupie szablonu razem z optymalizacją zapytaj o zniżkę 🙂
Chętnie ich udzielamy, bo optymalizacja naszego własnego szablonu, nie jest dla nas tak czasochłonna jak optymalizacja innych szablonów. Możesz więc mieć np. szablon Dealer z optymalizacją za 1220 zł netto.
W wynikach “laboratoryjnych” nie zobaczysz różnicy – standard nie odbiega tutaj na minus.
Problemy (ale i też fajne zyski $ ) zaczynają się jednak przy dużym ruchu w Twoim sklepie.
Ten duży, konkretny ruch będzie miał wpływ na wyniki “rzeczywiste”, i tam już może być dostrzegalna różnica.
Wyniki rzeczywiste są najważniejsze: i dla Google, i dla Ciebie.
Są najważniejsze, bo tę różnicę będzie już mógł odczuć użytkownik Twojej witryny w godzinach szczytu.
Dlatego Premium, przy dużym ruchu, jeśli możesz sobie na to pozwolić, się po prostu opłaca. Szybki sklep, to szansa na lepszą konwersję. Zawieszający się i długo ładujący sklep, to szansa na spadek konwersji.
Oczywiście przy założeniu, że sprzedają to samo – pamiętaj, że ludzie są skłonni czekać dłużej na coś co ma dla nich większą wartość. Jeśli więc tworzysz jakieś wyjątkowe produkty, być może klienci będą skłonni poczekać, bo nie da się takich produktów kupić nigdzie indziej 🙂
Na świetne wyniki prędkości Twojego sklepu może wpływać Premium Cache (dostępne w Shoper Premium). Ale jak określić, w którym momencie standardowe Cache (Shoper Standard) przestaje być wystarczające? I jak się tutaj mają wyniki sklepów na innym oprogramowaniu, np. WordPress?
Porównując wyniki prędkości w innym oprogramowaniu sklepów, widzimy, że np. na Woocommerce, już przy 100 osobach na raz, cachowanie niedomaga 🙁
Może się więc okazać, ( i zobaczysz to w wynikach rzeczywistych Twojego sklepu w PSI), że osiągnęliście już tak duży ruch w sklepie, że musicie wejść na premium.
I jeśli tak jest: moje gratulacje! Jesteście na prostej drodze do sukcesu 🙂
Teraz. I to jak najszybciej.
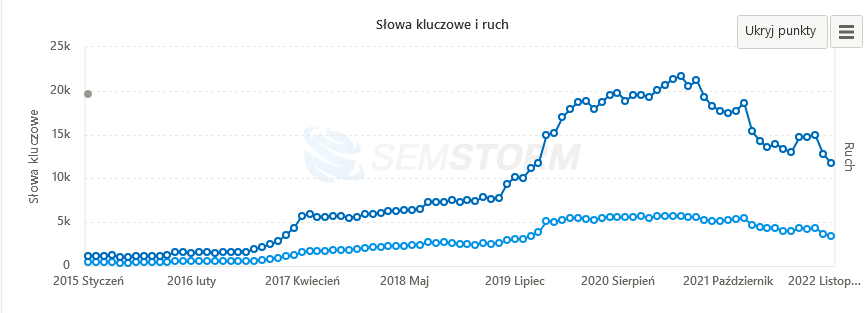
Tutaj możecie zobaczyć wykres pozycjonowania jednego ze sklepów naszych Klientów, na którym widać ewidentny i dość drastyczny spadek ilości słów kluczowych zaindeksowanych w top 10 i top 50. Pozycja witryny wyraźnie spada od czerwca 2021r.

To właśnie wtedy Google zaczął stosować nowe zasady oceny. Okazuje się więc, że witryny faktycznie są karane za niedostosowanie się do urządzeń mobilnych, tak jak to zapowiadał Google. I to się dzieje teraz. Już.
Drugi argument za przeprowadzeniem optymalizacji jest taki: Twoja konkurencja to zrobi – albo miała to dobrze zrobione od początku! Jeśli chcesz mieć z nimi równe szanse, musisz działać.
Co możesz samodzielnie zrobić w Shoperze, żeby poprawić wynik w Google Pagespeed Insights?
Poniżej zebraliśmy kilka porad, dzięki którym możesz poprawić swój wynik samodzielnie.
- Włącz widget cookies
Nowy wbudowany widget cookies poprawia wyniki PSI, bo opóźnia ładowanie wbudowanego Google Tag Managera. Tutaj znajdziesz instrukcję Shopera, jak włączyć ten widget w swoim sklepie: https://www.shoper.pl/help/artykul/konfiguracja-widgetu-cookies/ - Opóźnij ładowanie kodu dodanego do integracji własnych
Jeśli masz swój kod w integracjach własnych np. dla GTM, to również powinieneś go opóźnić, tak jak tutaj: https://www.shoper.pl/help/artykul/jak-dostosowac-skrypty-do-kategorii-cookies/ - Dodaj lazyload do filmów z YouTube
Jeśli w opisie produktu albo niżej na stronie wykorzystujesz filmy z YouTube to dodałeś je w standardowym iframe, i powinieneś zadbać o to, żeby dodać do nich lazy load.
Przypominam, że nie wolno opóźniać ładowania filmów dodanych na samej górze strony, above the fold – więc sugeruję żeby nie dodawać ich tak wysoko na stronie bo zaniżają Twoje wyniki prędkości ładowania. Jeśli jednak dodałeś filmy above the fold, i chcesz żeby tak zostało, to nie dodawaj lazy load. - Wdróż widok dwukolumnowy na mobilu
Wdrożenie widoku dwukolumnowego na mobilu i tym samym zmniejszenie grafik na liście produktów, podnosi LCP. Możesz wykorzystać np. nasz dodatek: „widok dwukolumnowy na mobile”, znajdziesz go tutaj: https://shopcademy.pl/sklep/widok-lista-produktow-mobile/ - Zrezygnuj ze slidera na mobilu
Wbudowany slider Shopera, nie nadaje się do użycia dla urządzeń mobilnych. Najlepiej jest z niego całkowicie zrezygnować, lub ukryć wyświetlanie na mobilu. Zamiast slidera możesz użyć zwykłego baneru lub banerów kafelkowych – taki zabieg obniża CLS. - Zrezygnuj z dodatkowych skryptów
Rezygnacja z dodatkowych zewnętrznych skryptów lub ładowanie z opóźnieniem, np. Messengera lub innego kodu dla live chatu, również wpływa pozytywnie na wyniki PSI. Do Ciebie należy tutaj decyzja, czy te dodatkowe skrypty podnoszą konwersję na stronie – jeśli nie, zrezygnuj z nich. Jeśli tak, to przynajmniej opóźnij ich ładowanie. - Dostosuj grafiki
Żeby Twój sklep ładował się szybko, ważne żeby miał lekkie grafiki (liczy się format, waga, a nawet wymiary). Możesz więc wykonać te trzy działania:
1. Zoptymalizuj te grafiki, które Pagespeed Insights wskazał w raporcie Twojej strony (jeśli jakieś grafiki wymagają optymalizacji, to pod Twoimi wynikami pojawi się gotowa lista konkretnych grafik, które powinieneś poprawić).
2. Zmień format grafik na webp – to format aktualnie preferowany przez Google (choć są użytkownicy Internetu, którzy mogą mieć problem z jego odczytywaniem na baaaaaardzo starych przeglądarkach). Format grafik łatwo zmienisz wykorzystując darmowe konwertery. A nasze wytyczne odnośnie grafik w sklepie Shoper znajdziesz na naszym Instagramie: @shopcademy.pl
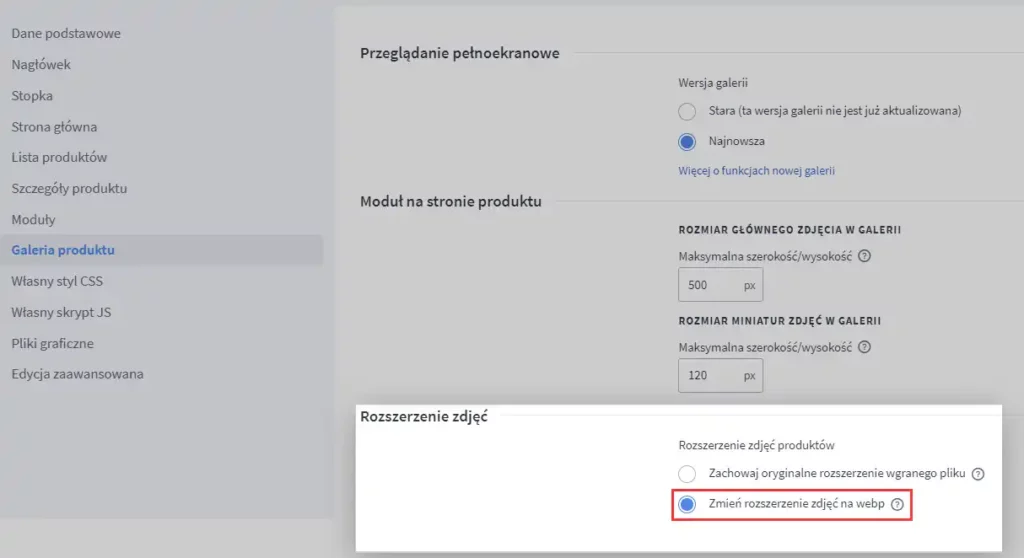
3. W ustawieniach szablonu, włącz opcję formatu zdjęć webp dla list produktów i galerii produktu. Dzięki temu nie musisz samodzielnie, ręcznie zmieniać rozszerzenia tych grafik, bo zrobi to za Ciebie Twój Shoper. Pamiętaj, że dotyczy to tylko list produktów i zdjęć w galerii produktu

Czy te działania wystarczą do osiągnięcia maksymalnego wyniku prędkości Twojego sklepu?
Nie. Te działania poprawią Twój wynik, ale możesz osiągnąć jeszcze więcej.
Prawdopodobnie potrzebne będą jeszcze kolejne zmiany, np. w plikach tpl, jeśli zależy Ci na maksymalnym możliwym wyniku, choć tutaj dużo zależy od Twojego szablonu, więc nie mogę nic powiedzieć na 100%.
Jeśli masz wątpliwości, odezwij się do nas na kontakt@shopcademy.pl i poproś o wycenę optymalizacji. Odeślemy Ci wycenę razem z wynikami jakie możemy dla Ciebie osiągnąć. W ramach optymalizacji przeprowadzamy wszystkie wymienione wyżej działania, więc zaoszczędzisz sobie czasu i zmartwień, jeśli zlecisz działania, zamiast wykonywać je samodzielnie.
Jeśli chcesz samodzielnie wprowadzać zmiany optymalizacyjne w swoim szablonie, pamiętaj: zawsze pracuj na nieaktywnej kopii swojego szablonu!
Wtedy masz spokojną głowę, bo nawet gdyby coś w trakcie edycji poszło nie tak (np. gdyby nastąpił nagły, całkowity blackout na obszarze całej Polski, albo, co oczywiście mniej prawdopodobne, gdybyś popełnił jakiś błąd ;)) to masz w zapasie oryginał szablonu, a sklep działa normalnie. 👍
Wydajne serwisy są efektem pracy całego zespołu!
Wyniki Pagespeed Insights bardzo łatwo popsuć.
Musicie się ze sobą zgadzać: Ty i Twoja agencja, albo Twój zespół, że to jest ważne.
Inaczej nic z tego nie będzie, bo przy pierwszej możliwej okazji, ktoś gdzieś doda niezoptymalizowaną grafikę, albo kolejny slider – po prostu dlatego, że nie pamięta, jak bardzo negatywny wpływ będzie to miało na Pagespeed Insights.
Jeśli chcesz utrzymać wyniki optymalizacji i mieć stale superszybki sklep, przypominaj o tym swojemu zespołowi i kontroluj co jakiś czas waszą ocenę PSI. Dzięki temu odniesiecie zwycięstwo 🙂
Ok. To już wszystko co powinieneś wiedzieć, zanim zlecisz optymalizację.
Na koniec, raz jeszcze zapraszam na stronę naszej oferty: https://shopcademy.pl/przyspieszanie-shopera/. Zespół Shopcademy chętnie zadba o Twoje wysokie wyniki i podpowie najefektywniejsze rozwiązania 🙂
Trzymamy kciuki za Twój sklep!

 // Check for the custom field value
// Check for the custom field value