SZABLONY SHOPER
Edycja szablonu Shoper Storefront –
jak pracować z szablonem Storefront, kiedy dopiero zaczynasz
Otwierasz sklep na Shoper i będziesz samodzielnie działał z jego grafiką?
A może masz już sklep na starym szablonie RWD i myślisz o przeniesieniu na szablon w nowej technologi Shoper Storefront?
W tym artykule opowiem Wam o:
– dobrych praktykach pracy z nowym Storefrontem,
– o częstych błędach popełnianych w darmowym szablonie,
– o 3 możliwych strategiach stworzenia na Storefroncie cudownego sklepu swoich marzeń (każda z nich ma swoje plusy i minusy),
– i o tym, czy warto zainwestować w płatne szablony.
Zainteresowani? 🙂 No to lecimy od początku…
Zacznijmy od tych z Was, którzy dopiero otwierają sklep 🙂
Nie wiem dlaczego tak jest, że każdy początkujący przedsiębiorca, który kupuje u mnie konfigurację sklepu na start, zaczyna swoją pracę ze sklepem od grzebania (w domyśle: od psucia) szablonu. A potem trafia do mnie 🙂
Nie ma w sklepie jeszcze dodanych produktów i kategorii, nie skonfigurowano żadnych praktycznie ustawień, ale już w szablonie widzę dodane pierwsze grafiki i pousuwane elementy, których nie można przywrócić.
Błąd jaki popełniacie na starcie, to testowanie różnych możliwości szablonu Storefront, bez wcześniejszego wykonania kopii. Dobry szablon zaczyna się od pomysłów na content i trzymania się dobrych praktyk (takich jak tworzenie kopii właśnie).
Najczęściej efektem takich eksperymentów jest “porozjeżdżany” szablon, który na mobilu w ogóle nie nadaje się do użycia. Często projekt zostaje w tym momencie porzucony, bo przedsiębiorca myśli wtedy – zajmę się najpierw konfiguracją ustawień i wrócę do szablonu później. Jest jeden problem w takim planie: żeby pomyślnie przejść weryfikację przez operatora płatności, sklep musi już być gotowy. Nie możesz więc skonfigurować płatności, dopóki nie rozwiążesz swojego problemu z frankenstainowym szablonem. No ale jak go rozwiązać?
Bez dobrego planu na wygląd szablonu, nie stworzycie spójnego, profesjonalnego wyglądu
Opowiem Wam więc dzisiaj, jak moim zdaniem, należy się zabrać za grafikę jeśli dopiero otwierasz sklep, albo dopiero zaczynasz korzystać z nowych szablonów Shoper Storefront, tak żeby móc przeprowadzać eksperymenty i stworzyć swoją wymarzoną grafikę sklepu, ale nie utknąć i móc sprawnie korzystać z szablonów Shoper Storefront.
O super korzyściach z korzystania z technologii Shoper Storefront pisałam już w moich poprzednich artykułach, tu: Nasza opinia o Storefroncie i tu: Co z rzeczy dodatkowo płatnych w szablonach Shoper RWD, jest już teraz wbudowane w szablony Shoper Storefront.
Edycja szablonu Shoper Storefront – dobre praktyki
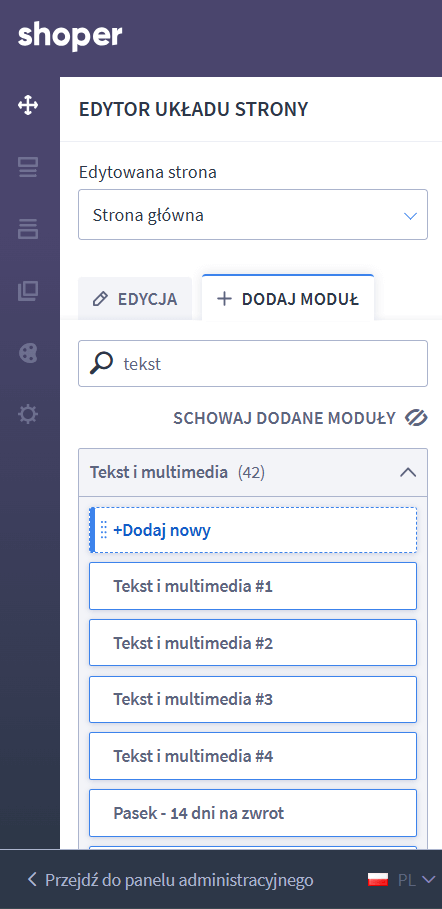
Zanim zaczniesz działać na swoim nowiuteńkim szablonie Shoper Storefront (a wiem, że Was kusi, żeby od razu się pobawić, klikać i zmieniać miliard ustawień :)) to jednak najpierw:
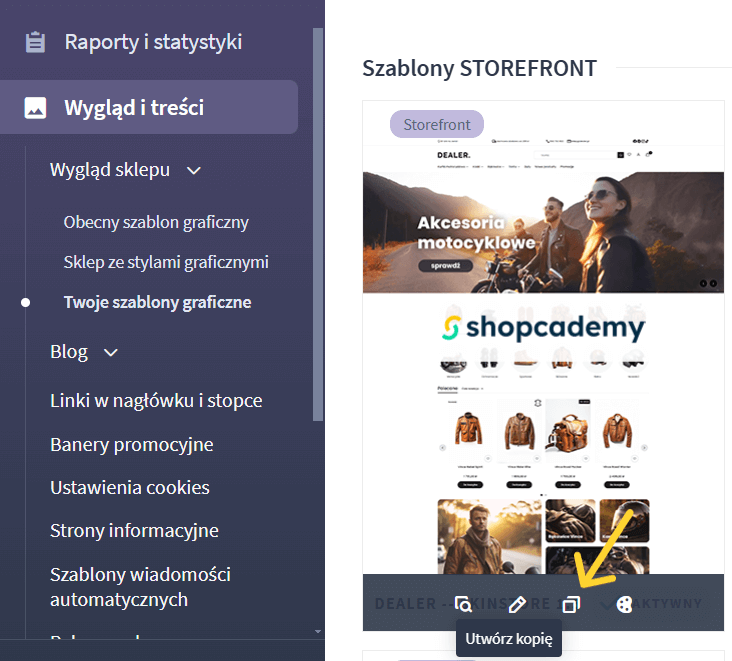
- Zduplikuj jedyną oryginalną kopię szablonu, którą widzisz w swoim panelu.

Od tej pory, za każdym razem kiedy na nowo siadasz do pracy w szablonie, rób duplikat poprzedniej wersji i działaj na kolejnej kopii.
To jedyny sposób, żeby po ewentualnym nieudanym eksperymencie, powrócić do poprzedniej wersji szablonu. Jeśli zapiszesz zmiany w szablonie – nie będziesz już miał opcji ich cofnięcia. Jeśli coś usuniesz, nie będziesz potrafił tego z powrotem dodać. No chyba, że będziesz miał starszą kopię szablonu, gdzie bez problemu podejrzysz jakie moduły i ustawienia danej sekcji trzeba wybrać, żeby wyglądało to z powrotem przyzwoicie :).
Porządek w kopiach
Dopowiem jeszcze dla pewności, że możesz mieć sporo kolejnych kopii szablonu – nie wpływa to na spowolnienie sklepu – ktoś mnie o to kiedyś zapytał więc informuję: Shoper to bestia, Wasze 10 czy 20 kopii szablonu na prawdę go nie spowolnią 🙂 Oczywiście warto usuwać, w miarę na bieżąco, te kopie, które są popsute albo już nie są Ci potrzebne – żeby się nie pogubić. To ważne dla porządku w panelu sklepu i wygody dalszej pracy – Twojej lub osób, które będą w przyszłości działać z Twoim szablonem.
Praca w ukryciu
Jeszcze jedna ważna kwestia to to, że kopie są nieaktywne. Dopóki nie ustawisz szablonu jako aktywny w sklepie, nikt z klientów go nie zobaczy. Dlatego możesz pracować spokojnie za kulisami, nad coraz bardziej rozbudowanymi wersjami szablonu, i dopiero kiedy przetestujesz wszystko w podglądzie, to pokazać światu swój geniusz (ustawiając daną kopię szablonu jako aktywną).
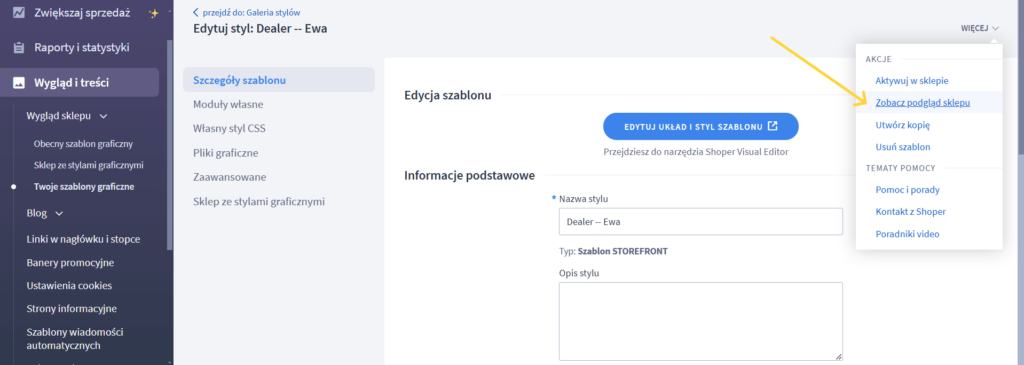
2. Przetestuj wszystko w podglądzie szablonu przed aktywacją.
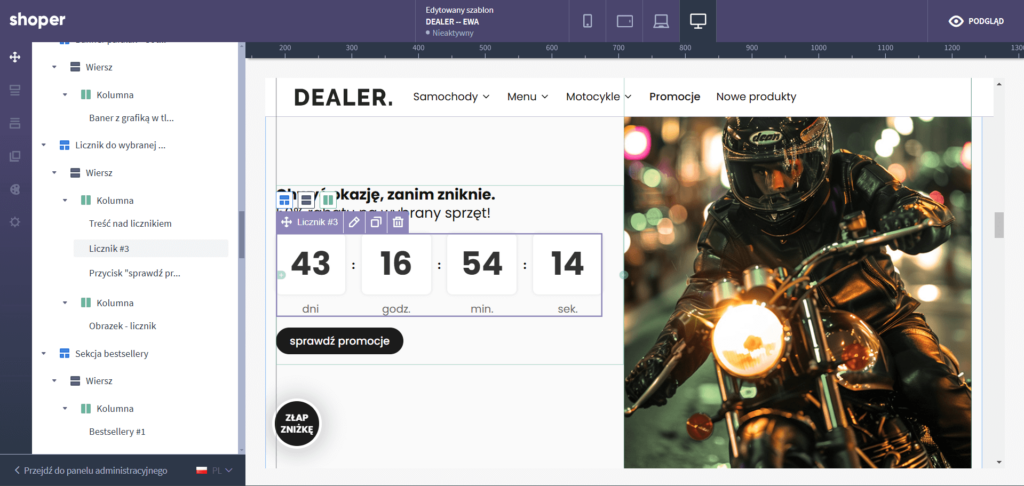
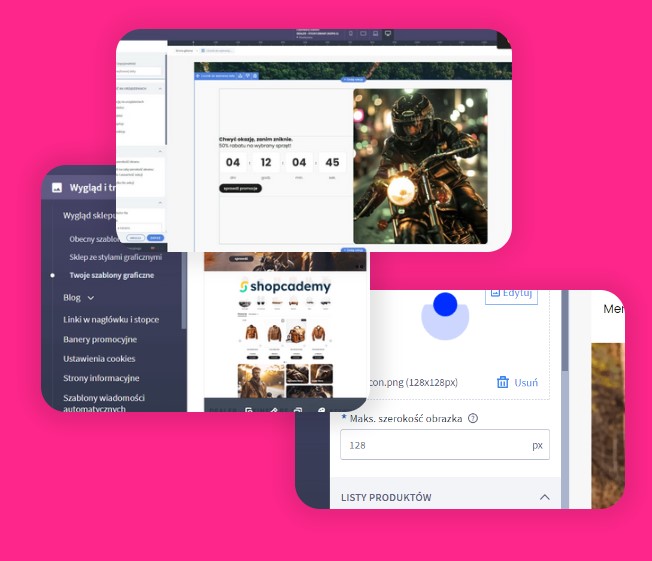
No właśnie – podgląd szablonu. Ważny temat, na dodatek trudny. Nie polecam polegania na podglądzie w Shoper Visual Edytorze. To co widzisz w panelu podczas prac, to nie jest to co zobaczą klienci – to jest zbliżone do tego co klienci zobaczą.


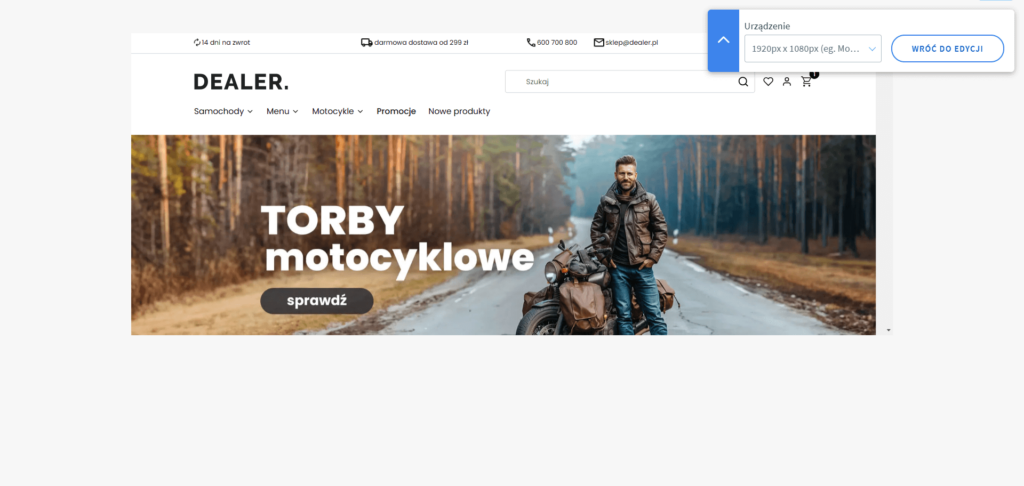
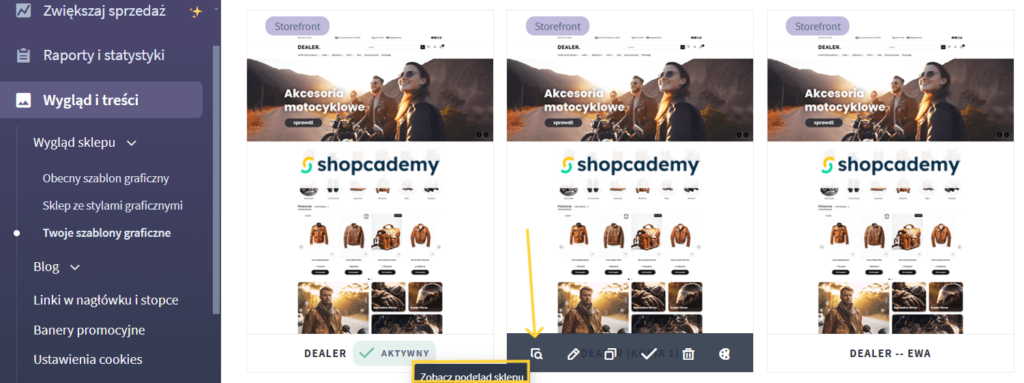
Żeby faktycznie wygodnie przetestować, jak szablon wygląda od strony klienta, skorzystaj z tego podglądu:

albo

Uwaga! Ten podgląd lubi się wyłączać, więc sprawdzaj czy na pewno nadal oglądasz swoją nieaktywną kopię szablonu, czy może podgląd już pokazuje szablon aktualnie aktywny w sklepie.
Ten podgląd otworzy się w nowej karcie przeglądarki, odświeżaj ją za każdym razem kiedy chcesz zobaczyć nowo zapisane zmiany.
No dobra, znamy już dwie podstawowe dobre praktyki, a teraz przejdźmy do bardziej strategicznych decyzji w kwestii działań z szablonami Shoper Storefront, żebyś mógł sprawnie otworzyć sklep, lub sprawnie przenieść się na szablon w tej nowej technologii.
Jak strategicznie podejść do wyglądu swojego sklepu Shoper na Storefroncie – 3 strategie
Żeby faktycznie fajnie wykorzystać Shopera i szybko ruszyć ze sprzedażą, warto się zastanowić nad możliwościami, jakie akurat masz. Grafiki nie pojawią się znikąd, a od ich jakości będzie w dużej mierze zależał odbiór sklepu przez klienta.
Na starcie masz więc (moim zdaniem) trzy możliwości:
- wypełnienie darmowego szablonu
- zmodyfikowanie darmowego szablonu
- zakup płatnego szablonu, i znowu, wypełnienie go, sekcja po sekcji, swoimi materiałami.
Istnieje jeszcze oczywiście opcja zamówienia grafiki indywidualnej – ale tą kwestią nie będę się zajmować w tym artykule. Uważam, że dla wielu sklepów na start wystarczy dobry szablon 🙂
Na starcie radzę zdecydować, które z wyżej wymienionych rozwiązań najbardziej Ci odpowiada. I trzymać się tej decyzji.
Omówię pokrótce te trzy rozwiązania bo każde ma swoje wady i zalety. Jakie?
Strategia I. Wypełnienie darmowego szablonu
Jeśli dopiero zaczynasz ze sklepem, to jest rozwiązanie dla Ciebie.
Zaleta: darmowość, szybki start, szybkie zgłoszenie do weryfikacji operatora płatności. Nikt oprócz Ciebie nie wie, jak miał wyglądać sklep i czy szablon pasuje do stylu Twojej marki (bo jeszcze nie masz stylu). Na początek wypełnienie gotowego szablonu pomaga uniknąć błędów UX (o których domyślam się, że jeszcze nawet nie wiesz, że istnieją), powstrzymuje Cię przed tworzeniem dziwacznych (inaczej przez Was nazywanych: innowacyjnymi) rozwiązań, niepraktykowanych w innych sklepach i przez to też obcych klientom.
Profesjonalny efekt
Wypełniając już przygotowany szablon osiągasz spójny i profesjonalny efekt. A nawet jeśli w darmowym szablonie masz sekcje, które Ci się bardzo nie podobają, to po prostu je wyłącz.
Wiem, że chcesz się wyróżniać – ale na pewno nie chcesz się wyróżniać na minus. Dlatego pieczołowicie wypełnij zaplanowane w darmowym szablonie sekcje swoimi materiałami. Wymień przykładowe obrazy na swoje, zamień teksty nagłówków na takie, które dotyczą Twoich produktów, podmień linki w przyciskach, żeby prowadziły tam gdzie chcesz.
Dopiero potem (oczywiście w kolejnej kopii szablonu) zacznij bawić się w zmianę ustawień, czcionek, kolorów, modułów, sliderów, i wszystkiego innego co jeszcze przyjdzie Ci do głowy. Dopiero w kolejnych kopiach szablonu jest czas na edytowanie standardowych elementów sklepu, jak np. usuwanie elementów nawigacji z nagłówka i inne eksperymenty na mobilu. Przed zapisaniem zmian, nie masz pojęcia czy będzie to dobrze wyglądać i czy będzie dobrze się sprawdzać z Twoimi klientami. Dlatego kolejne eksperymenty przeprowadzaj na kolejnych kopiach, pamiętając, że po zapisaniu zmian, nie ma już możliwości ich cofnięcia.
Dlaczego wypełnienie już zaplanowanych w darmowym szablonie sekcji, to lepsze rozwiązanie dla początkujących niż samodzielne modyfikowanie darmowego szablonu? Przecież Storefront właśnie tak się reklamuje: że możesz sobie na nim wszystko zrobić, i do tego sam. Już spieszę wyjaśnić.
Zespół specjalistów
Nad stworzeniem porządnego szablonu do sklepu internetowego, pracuje cały zespół specjalistów, których będzie Ci ciężko zastąpić w pojedynkę, samodzielnie przerabiając darmowy szablon Shoper Storefront:
-grafików (którzy dopracowują detale i pracują nad kompozycją, balansem, kontrastem, czytelnością, nowoczesnością, hierarchią informacji i prowadzeniem oka klienta w najważniejsze części sklepu);
– developerów i programistów (którzy odpowiadają za poprawne działanie funkcji szablonu, szybkość, wydajność oraz wyświetlanie wszystkich funkcjonalności w każdej rozdzielczości ekranu i na wszystkich przeglądarkach, każdego urządzenia na świecie);
– marketingowcy i contentowcy (którzy decydują o stylu marki i planują konkretne, perswazyjne i ciekawe sekcje w szablonie, żeby skutecznie zachęcać klientów do zakupów);
– specjaliści ux (którzy pilnują, żeby stosowane w sklepie rozwiązania były wygodne dla klientów bo to podnosi konwersję);
– seowcy (których zadaniem jest przemycić takie rozwiązania, które pozwolą sklepowi wyświetlać się za darmo w organicznych wynikach wyszukiwania Google);
-i wreszcie sprzedawcy (bo to na podstawie ich wiedzy o produkcie i klientach działają wszystkie pozostałe osoby w zespole).
Wszystkie te osoby to specjaliści z doświadczeniem e-commerce, którzy nie tylko muszą śledzić aktualne trendy i zmiany na rynku, żeby nadążać, ale też czuwają nad tworzeniem sensownej, zyskownej, długofalowej strategii sklepu.
Wszystkie te osoby poświęcają mnóstwo czasu na prace nad szablonem i testowanie kolejnych iteracji zmian, których celem jest wyłonienie najlepszej wersji szablonu, takiej która wygląda pięknie i dobrze sprzedaje. Prace nad szablonem zajmują nawet rok.
Nawiasem mówiąc, wiedzę i czas tych osób możesz kupić za 1199 zł – 1699 zł netto (cena szablonów Shoper Storefront) – co moim zdaniem jest doskonałą inwestycją i oszczędnością czasu oraz pieniędzy, wydanych lub utraconych jeśli popełnisz błędy samodzielnie tworząc szablon swojej grafiki z darmowego szablonu Storefront. Ale o kupowaniu szablonu będzie za chwile. Teraz wróćmy do edycji darmowego szablonu.
Jeśli zdecydujesz się pracować na darmowym szablonie Shoper Storefront, to tutaj garść wskazówek ode mnie – te częste błędy widzę, kiedy zaczynacie na Storefroncie.
Zwróć uwagę na te błędy
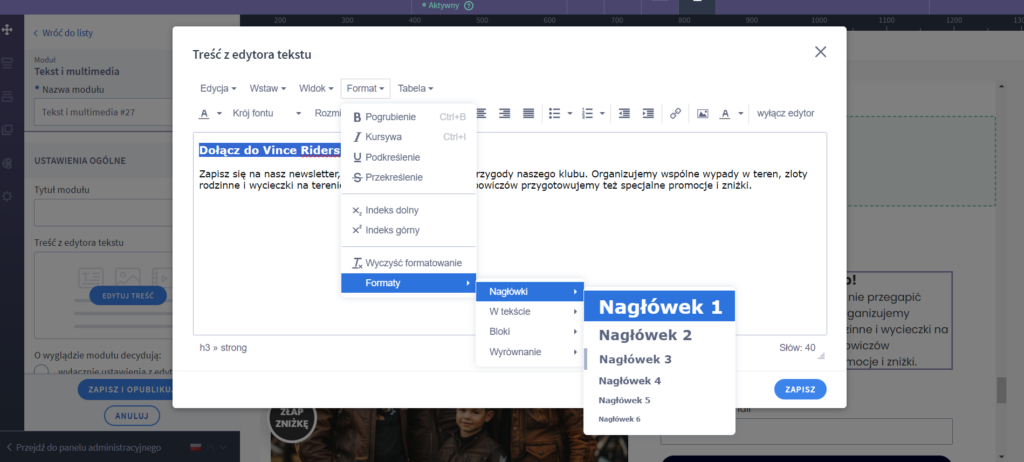
Błąd 1. Nie dodajecie nagłówka H1
W darmowym szablonie Shoper Storefront nie dodano żadnego nagłówka H1 na stronie głównej sklepu. Powinieneś więc to zrobić samodzielnie, bo to ważne dla Twojego pozycjonowania w Google. Nagłówek H1 informuje roboty, o czym jest Twoja strona (oczywiście to duże uproszczenie). Zastanów się więc nad swoimi słowami kluczowymi, i stwórz na stronie głównej nagłówek z tymi słowami. Następnie oznacz go jako H1.
W płatnych szablonach H1 jest już dodane – musisz tylko wymienić treść nagłówka i nie musisz się martwić o jego oznaczanie.

Błąd 2. Malujecie teksty na grafice
Często widzę, że początkujący, dodają do sklepu obraz, na którym już dodali napisy w jakimś programie graficznym (bo tak było dla nich łatwiej, niż eksperymentować z ustawieniami tekstów w Storefront). To błąd, bo takich tekstów nie przeczytają roboty Google. Jeśli chcesz dodać tekst w swoim sklepie, najlepiej korzystać z modułu “tekst i multimedia”. Wtedy tekst jest możliwy do przeczytania przez roboty Google i pomaga pozycjonować Twoją witrynę.

W płatnych szablonach (nie wiem czy we wszystkich, na pewno w naszym Dealerze tak jest) możesz wykorzystać banery, na których wyświetlają się napisy w formie tekstu. To zdecydowanie lepsze rozwiązanie – tekst może się bowiem ładnie składać w zależności od rozdzielczości ekranu (a ten namalowany na obrazie, nie może), oraz tekst jest wtedy czytelny dla robotów i dla ludzi w równym stopniu 🙂

Błąd 3. Tworzycie zły kontrast na przyciskach

Zdarza się, że źle dobieracie kolory w sklepie – i mam tu na myśli niedostateczny kontrast pomiędzy kolorami, np. czcionki, a tła na przycisku. Jeśli kontrast jest za mały, napis jest nieczytelny, a cały projekt zaczyna wyglądać nieprofesjonalnie, tylko nie wiadomo dokładnie dlaczego :).

Profesjonaliści korzystają z narzędzi, którym wystarczy podać swoje kolory, żeby dowiedzieć się, czy kontrast między nimi jest wystarczający. Te same narzędzia mogą nawet zaproponować Ci całą paletę kolorów Twojej marki, dopasowanych do siebie.
W płatnych szablonach, ktoś już przemyślał kolory za Ciebie, ale możesz je dowolnie zmieniać, więc o odpowiednim kontraście zawsze warto pamiętać.
Błąd 4. Dodajecie za dużo tekstów na banerach
Baner nie powinien być zagracony zbyt dużą ilością tekstów, bo przestaje być czytelny i nie zachęci klienta do kliknięcia. Formatowanie tekstu to sztuka – serio, jest tutaj bardzo wiele elementów, które decydują o tym, czy tekst wygląda profesjonalnie, jak w journalu, czy raczej jak w gazetce reklamowej marketów z lat 90tych. Nie wszystkie kroje czcionek do siebie pasują, ważna jest odpowiednia interlinia, a nawet przerwy między literami. Nigdy nie używaj więcej niż 3 czcionek i odpuść sobie pstrokate kolory. Im mniej tekstu, tym bardziej prawdopodobne, że samodzielnie stworzysz atrakcyjny, skuteczny baner.
Warto obejrzeć bannery w sklepach znanych marek, albo nawet te z demo płatnych szablonów – zobacz, które Ci się podobają, jakie wrażenie robią i zaprojektuj swoje teksty w podobnej ilości.
Błąd 5. Nie testujecie mobile
Niektórzy początkujący tak mocno skupiają się na pracy na desktopie, że zapominają kompletnie o wersji mobilnej. Znajduje na mobilu różne “kwiatki”: czasem pozostawione logo Shoper, czasem brak menu, najczęściej porozjeżdżane na kilka linijek elementy nagłówka. Sprawdźcie wersję mobilną przed opublikowaniem szablonu.
Błąd 6. Psujecie wyniki PSI (Google Page Speed Insights)
Szablony Shoper Storefront mogą mieć o niebo lepsze wyniki w PSI, niż miały szablony w starej technologii. Ma na to wpływ wiele czynników, i nie będę ich tutaj omawiać, chcę tylko zwrócić Waszą uwagę na to, że te dobre wyniki można łatwo popsuć. Najważniejsze dla początkujących jest to, żeby optymalizować wszystkie grafiki dodawane do sklepu.
Każdy baner, każde logo – muszą być zoptymalizowane jeśli nie chcecie żeby ładowały się Waszym klientom przez wieczność. To bardzo ważne, bo Wasza ocena w PSI, wpływa na pozycjonowanie i przekłada się nawet na koszty reklamy.

Błąd 7. Nie wypełniacie altów, zapominacie o logo i faviconie
Wypełnijcie w swoich szablonach Shoper Storefront pozycje, które dodano dla wygodnego pozycjonowania: każdy obraz ma teraz możliwość dodania “tekstu alternatywnego” i warto to pole wypełnić. Szczególnie ważne jest, żeby sklep nie zaindeksował się z jakimś przykładowym tekstem już tam dodanym, zamiast właściwego. To samo dotyczy favicony, która w darmowym szablonie jest faviconą shoperową, oraz logo – sprawdźcie np. logo w koszyku, czy na pewno jest podmienione (widziałam pozostawione logo Shopera w już co najmniej kilku sklepach SF i kiedy robiliśmy pierwsze nasze wdrożenie szablonu u klienta, to sami popełniliśmy ten błąd, także mówię z doświadczenia 🙂
Nie zakochuj się w swoim projekcie
I na sam koniec jedna ważna dla początkujących porada, pół żartem, pół serio: “nie zakochuj się w swoim dziele”. To dobrze udokumentowany efekt w psychologi: jeśli włożyłeś w coś wysiłek, bardziej to cenisz. Tak działa np. Ikea, która każe Ci skręcać meble, i domowe zwierzaki, zwłaszcza koty. Ale odbiegam od tematu.
Nie zakochuj się w swoim dziele oznacza mniej więcej tyle, że powinieneś zapytać kogoś jeszcze, czy podoba mu się taki szablon, po przeróbkach, jaki stworzyłeś. Trudno jest samemu ocenić swoją pracę jeśli nie ma się doświadczenia, dlatego warto podpytać rodzinę albo znajomych, zanim wypuści się do Internetu swoje dzieło.
Strategia II. Zmodyfikowanie darmowego szablonu
Twoja wizja
To idealne rozwiązanie dla tych, którzy chcą poświęcić trochę czasu na zabawę z szablonem Shoper Storefront i mają wizję tego, jak chcieliby żeby ich sklep wyglądał. Opcja i dla tych, którzy zaczynają ze sklepem i dla tych, którzy mają już sklep na starym szablonie Shoper RWD, a chcą zacząć wykorzystywać nowy szablon Shoper Storefront.
Plus jest taki, że w Storefroncie możesz naprawdę bardzo dużo rzeczy osiągnąć po prostu odpowiednio wykorzystując ustawienia szablonu i dostępne moduły, bez żadnych umiejętności programistycznych – nie potrzebujesz: html, JS, CSS.
Minus jest taki, że opanowanie tych wszystkich możliwości zajmie Ci sporo czasu. I mam na myśli NAPRAWDE sporo. Skąd to wiem?
Wiem, bo widziałam w praktyce ile czasu zajęło to nam w Shopcademy, oraz czytałam wiele wpisów sfrustrowanych pracami osób, które skarżyły się, że pracują nad swoim wymarzonym szablonem już dwa miesiące i ciągle to jeszcze nie wygląda…Cóż – tutaj dochodzi jeszcze oczywiście kwestia ambicji i tego jak bardzo rozbudowany szablon chcesz stworzyć. Oczywiście bardziej zaawansowane efekty osiągniesz jednak znając CSS i HTML.
Ale jeśli podejdziesz do tego jak do zabawy, nastawisz się na testowanie różnych możliwości, będziesz robić kolejne kopie, żeby Twoja praca się nie marnowała, to myślę, że obejdzie się bez frustracji 🙂
Jeszcze raz, plus: darmowość, minus: NIE osiągniesz aż tak spektakularnych efektów, jakie dają płatne szablony. Ma to również związek z dodatkowymi “modułami własnymi”, które są wbudowane w płatne szablony, a których nie zrobisz sobie sam bez umiejętności programistycznych.
Moduły własne w Standardzie i Premium
W tym miejscu od razu rozwieję jeszcze jedną częstą wątpliwość: nie, nie musisz być na Premium, żeby korzystać z wbudowanych modułów własnych – jeśli kupisz szablon z dodatkowymi modułami, to możesz z nich korzystać w Standardzie.
To co daje Premium, to możliwość stworzenia swoich własnych dodatkowych modułów. Jeśli więc będziesz chciał w Premium stworzyć sobie jakiś wypasiony moduł – to możesz. A w Standardzie możesz tylko korzystać z tych wbudowanych w szablonach lub kupić je od Shopera tak jak aplikacje w abonamencie, w sklepie z modułami (na razie bardzo ubogim, ale pewnie się rozkręci).
Ćwiczenia ze Storefrontu
Nawet jeśli planujesz zainwestować w płatny szablon Shoper Storefront, to i tak polecam każdemu zrobienie sobie kopii darmowego szablonu i poklikanie w tych wszystkich opcjach. Im bardziej będziesz biegły w obsłudze Storefrontu, tym więcej korzyści odniesiesz z każdego szablonu – darmowego czy płatnego.
To ważne, żebyś potrafił samodzielnie nanosić zmiany na szablon i wiedział jakie on daje możliwości – będziesz przecież kiedyś chciał wymienić banery promocyjne na nowsze, będziesz chciał podnosić konwersję testując różne wersje, np. kolejności sekcji. Może z czegoś będziesz chciał zrezygnować, albo dodać, kiedy pojawi się w Twoim sklepie nowy asortyment, np. nowa kategoria produktów.
Opanowanie funkcjonalności Twojego szablonu, daje dużo swobody i sprawia, że Twój sklep może być zawsze na czasie, zmieniać się często i w zależności od sezonu – co na pewno docenią stali klienci, bo zawsze znajdą u Ciebie coś nowego i interesującego. A nowi klienci od razu zauważą, że sklep nie wygląda na “opuszczony”, tylko faktycznie ktoś tam po drugiej stronie przeżywa razem z nimi święta, pory roku, okazje itp. Klienci dostrzegają to, że jesteś na czasie, a sklep wygląda na żywy.
Strategia III. Zakup płatnego szablonu

Ostatnia opcja, skutecznego tworzenia grafiki do sklepu na Storefroncie, to oczywiście zakup szablonu z tych, które są już dostępne na rynku. Możesz wybrać te z oficjalnego sklepu Skin Store Shopera albo spoza niego (np. od nas – od Shopcademy :)). .
A oto plusy takiego zakupu:
– dużo lepszy efekt wizualny i więcej funkcji w szablonie
Wynika to z faktu, że jak już wspominałam wcześniej, nad stworzeniem szablonu pracuje cały zespół specjalistów z doświadczeniem, pracują długo i nie bazują jedynie na wbudowanych w darmowy szablon opcjach, tworzą własne. Do tego poświęcili mnóstwo czasu na zapoznanie się z dokumentacją Storefrontu i jego możliwościami.
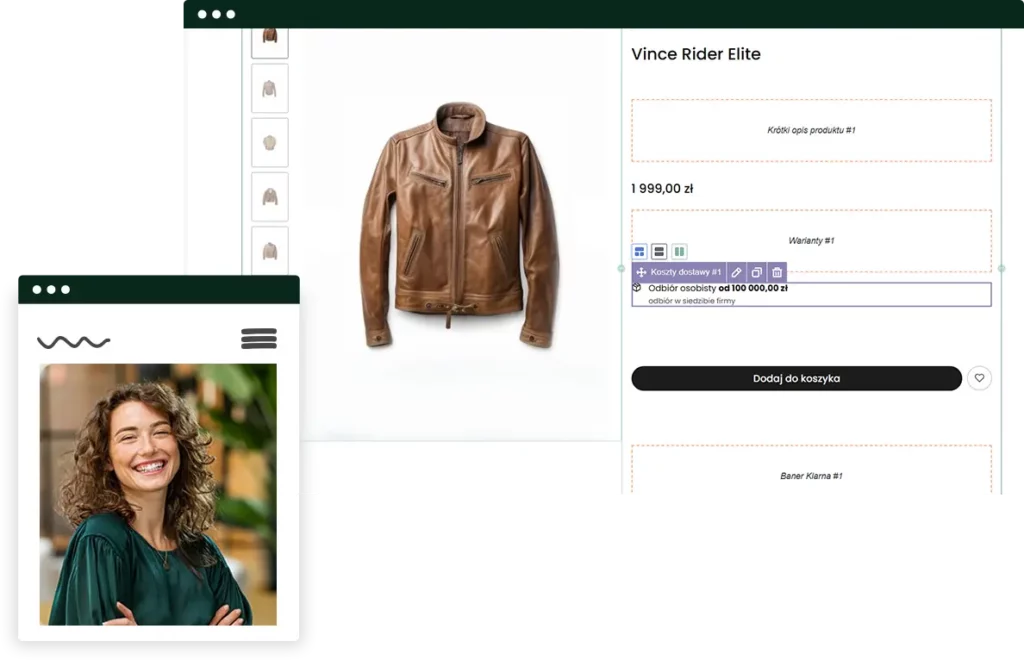
– możliwość wykorzystania dodatkowych, wbudowanych “modułów własnych”
Nawet jeśli jesteś na abonamencie Shoper Standard, a nie w Premium. Nie musisz wtedy płacić dodatkowego abonamentu za każdy moduł, tak jak to jest w przypadku gdybyś kupował pojedyncze moduły z App Store Shopera. A płatność za szablon jest jednorazowa. Niestety nie przeniesiesz sobie tych modułów z jednego szablonu do drugiego. Wspominam o tym, żebyście wiedzieli, że nie złożycie sobie idealnego szablonu z modułów dodatkowych, które kupicie w kilku płatnych szablonach 🙂
Więcej o modułach własnych w szablonach Shoper Storefront, wyjaśnię jeszcze w kolejnych artykułach, na przykładzie naszego Dealera. Pokażę Wam jak to wszystko wygląda od środka w sklepie Standard i w sklepie Premium 🙂
– możesz się dużo nauczyć, obserwując jakie ustawienia zostały wybrane
w każdej sekcji przez twórcę szablonu. Wypracowanie tej wersji ustawień zajęło twórcom szablonu długie godziny, i fajnie jest podpatrzyć cudze pomysły, żeby potem móc je zastosować kiedy będziemy chcieli jeszcze sobie podziałać na szablonie. Wiele ustawień w Storefroncie stanie się dużo jaśniejsze, kiedy zobaczycie je w akcji 🙂
–oszczędzasz mnóstwo czasu, jaki musiałbyś spędzić nad szablonem, żeby “wyklikać” samodzielnie takie ustawienia dla każdej sekcji, wiersza, kolumny w szablonie (np. na mobilu). Zdradzę Wam, że “wyklikanie” Dealera (i to według już przygotowanych, wcześniej przetestowanych wytycznych) zajmuje około 3-4 godziny, i zwykle nie robię tego za jednym posiedzeniem, bo zwariować można 🙂
-osiągasz lepszą konwersję już na starcie
Piękny, rozbudowany sklep, w którym nie ma błędów i niedoróbek, wzbudza większe zaufanie klientów. Dlatego ma też, moim zdaniem, większy potencjał sprzedażowy, niż jego odpowiednik, z taką samą ofertą, ale zapakowaną w gorszy szablon. Im więcej predefiniowanych sekcji, w których możesz w ciekawy sposób zaprezentować swoje produkty, żeby złapać uwagę klienta nawet choćby na sekundę dłużej, i może nawet zachęcić go do kliknięcia, tym lepsze wyniki sklepu. Mam na myśli i wyniki konwersji (większa ilość zamówień i wartość koszyka przy takiej samej liczbie wizyt w sklepie), i ocenę Twojego sklepu przez Google, która przełoży się na cenę Twoich reklam i pozycjonowanie w organicznych wynikach wyszukiwania.
Przejdźmy zatem do minusów, żeby było chociaż trochę obiektywnie – chociaż na pewno już zauważyliście, że jestem totalnie zakochana w szablonach na Storefront 🙂
Minusy:
– oczywiście koszty
Płatne szablony są … no właśnie płatne, więc droższe niż ten darmowy 🙂 Szablony Storefrontowe są też droższe niż te stare szablony RWD. Ich koszt, na dzień dzisiejszy, to od 1199zł netto do 1699zł netto, ale ceny cały czas się zmieniają.
Jeśli ruszasz z nowym sklepem, w ogóle nie inwestuj w stary szablon, to kompletnie bez sensu.
Jeśli natomiast masz już sklep i myślisz o przeniesieniu na Storefront, to warto moim zdaniem zainwestować już teraz, bo zwykle z roku na rok ceny raczej się podnoszą niż spadają. U nas nie było obniżki ceny szablonów, nigdy.
Myślę, też, że prędzej czy później, wszystkie sklepy będą się chciały przenieść na Storefront – bo to jest po prostu lepsza, nowsza technologia, która pozwala osiągać lepsze wyniki. Jeśli więc możesz sobie pozwolić na nowy szablon na Storefront, to chyba warto się przenieść szybciej niż później, żeby też szybciej zacząć odczuwać korzyści z przeniesienia.
Ceny szablonów Shoper Storefront raczej nie spadną, to co ewentualnie może się jeszcze poprawić to to, że może się pojawić więcej szablonów do wyboru.
– trzeba się na coś zdecydować
To kolejny minus – żeby wybrać szablon, trzeba poświęcić trochę czasu i energii na przejrzenie demo szablonów i porównanie ich funkcji. Warto się rozeznać w rynku, potestować sobie szablony na różnych rozdzielczościach i sprawdzić wyniki demo np. w PSI. Fajnie jest podejrzeć szablon w akcji, w sklepach, które już go wykorzystują, bo możesz sobie wtedy łatwiej wyobrazić jak szablon mógłby wyglądać również w Twoim sklepie.
Pomimo całego researchu, zazwyczaj i tak wybierzecie ten szablon, który Wam się najbardziej podoba z wyglądu, i to też dobrze 🙂 – w końcu Wasz sklep ma się Wam podobać z wyglądu, i nawet jeśli nie ma miliarda funkcji dodatkowych, to to też jest okej 🙂 Trzeba się na coś zdecydować, i zaplanować jakimi materiałami wypełnicie poszczególne sekcje w swoim nowym szablonie.
Minus przeniesienia się na Strorefront, niezależnie od szablonu
Wspomnę tutaj o jeszcze jednej rzeczy, która dotyczy osób przenoszących swój sklep na Storefront, które to osoby korzystają z “integracji własnych”.
Niezależnie od tego czy korzystasz z darmowego czy płatnego szablonu – te integracje na Storefroncie działają zupełnie inaczej, albo raczej…nie działają 🙂 Nie będziesz mógł ich po prostu przekleić do nowego szablonu, bo Storefront korzysta z min. turbo JS i każdy stary kod musisz do tego dostosować.
Jeśli więc korzystasz np. z czatu, albo Trustmate w “integracjach własnych”, to teraz żeby wszystko działało tak samo, odpowiedni kod musisz dostosować i dodać za pomocą Google Tag Managera (GTM). Zajrzyj też do zakładki w szablonie “popupy i dodatki” – tam musisz dodać swoje id od Analytics.
Jeśli temat samodzielnego dodawania kodu do GTM Was interesuje, to rozwinę go w kolejnych artykułach, żeby każdy mógł sobie z tym poradzić samodzielnie 🙂
Pewnie w przyszłości będzie to jakoś ułatwione, ale na razie, ponieważ muszą jednocześnie być obsługiwane i stare szablony i nowe szablony, to z przyczyn technicznych sposób organizacji integracji własnych trzeba było jakoś rozdzielić.
Jeśli sam nie potrafisz skorzystać z GTM, a chcesz dalej korzystać z tego co wykorzystywałeś w starym szablonie – to być może będziesz musiał kogoś poprosić o pomoc. Być może płatną.
Pomimo tej drobnej niedoróbki Storefrontu, myślę, że i tak przeniesienie się na nowe szablony ma dużo, dużo więcej plusów niż minusów. Jeśli się jeszcze wahacie, przeczytajcie czy warto się przenieść, w tym artykule.
Jestem nieobiektywna
Jak pewnie wszyscy wiecie, w Shopcademy tworzymy szablony do Shopera, i to już od ponad 10 lat. Mam więc w tym swój interes, żeby namawiać Was na zakup szablonu. Poddajcie więc moje argumenty krytyce i samodzielnie oceńcie Waszą sytuację, żeby podjąć najlepszą dla Was decyzję 😉
W Shopcademy mamy już też stworzone nasze pierwsze szablony na Shoper Storefront, bo uważamy, że każdy powinien się na nie przenieść i to jak najszybciej. Zmiana RWD na Storefront, to nie tylko zmiana wizualna – to jest przede wszystkim zmiana technologiczna.
Przy tworzeniu naszego flagowego szablonu Dealer w wersji Storefront poznaliśmy tę technologię i jej możliwości od podszewki (choć przyznaję, że na początku nie było łatwo), i być może dlatego jestem nieobiektywna kiedy mówię: kupujcie szablony 🙂
Uważam, że naprawdę warto zainwestować w dobry szablon i to już na samym początku. Ceny nie są wysokie, zwłaszcza jeśli weźmiesz pod uwagę, że to jest Twoje narzędzie do zarabiania pieniędzy. Dobry szablon na prawdę szybko się zwróci, a zły może odstraszyć klientów i zablokować rozwój Twojego biznesu. A przecież wszyscy jesteśmy tu po to, żeby tworzyć piękne, funkcjonalne i zyskowne sklepy, z których będziemy dumni.
Czego Wam wszystkim oczywiście, serdecznie życzę 🙂
Pozdrawiam,
Ewa Marek


 // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value // Check for the custom field value
// Check for the custom field value